Tor wyścigowy- podział ekranu na dwóch graczy
Opisywany efekt podziału ekranu na dwóch graczy przedstawia poniższy film.

W omawianym temacie bazujemy skryptach i prefabrykatach utworzonych i opisanych w poprzedniej części (zobacz).
Przechodzimy do Blendera i tworzymy pojazd dla drugiego gracza. Siatka pojazdu może być jednakowa z pojazdem pierwszym. Zmienić można kolory w teksturze nakładanej na auto.

Siatkę drugiego pojazdu eksportujemy do pliku *.fbx i importujemy w Unity.
W Unity tworzymy drugi samochód dodając takie sam dodatkowe komponenty jak w pierwszym (patrz temat budowy prefabrykatu samochodu).
W przypadku gdy siatki obu pojazdów są jednakowe pracę można sobie ułatwić. Wystarczy, że zduplikujesz pierwszy pojazd i w duplikacie podmienisz materiał karoserii na materiał zaimportowanego drugiego modelu. Z tak przygotowanego obiektu robisz prefabrykat.

Jeżeli drugi samochód został już przygotowany i posiada podpięte te same skrypt, to po uruchomieniu sceny kamera będzie mieć problem z wyborem renderowania, a auta będą się poruszać na ten sam wybór klawiszy.

Skrypt sterowania dwoma autami
Problem rozwiąże nowy skrypt sterowania autami, który będzie jednakowy dla obu pojazdów. W skrypcie muszą być przypisane inne kombinacje klawiszy dla dwóch graczy. Można stosować odczyt typu Input.KeyDown itp. ale lepsze przechwytywanie z dokładniejszą czułością uzyskasz z konfiguracji w Input Manager.

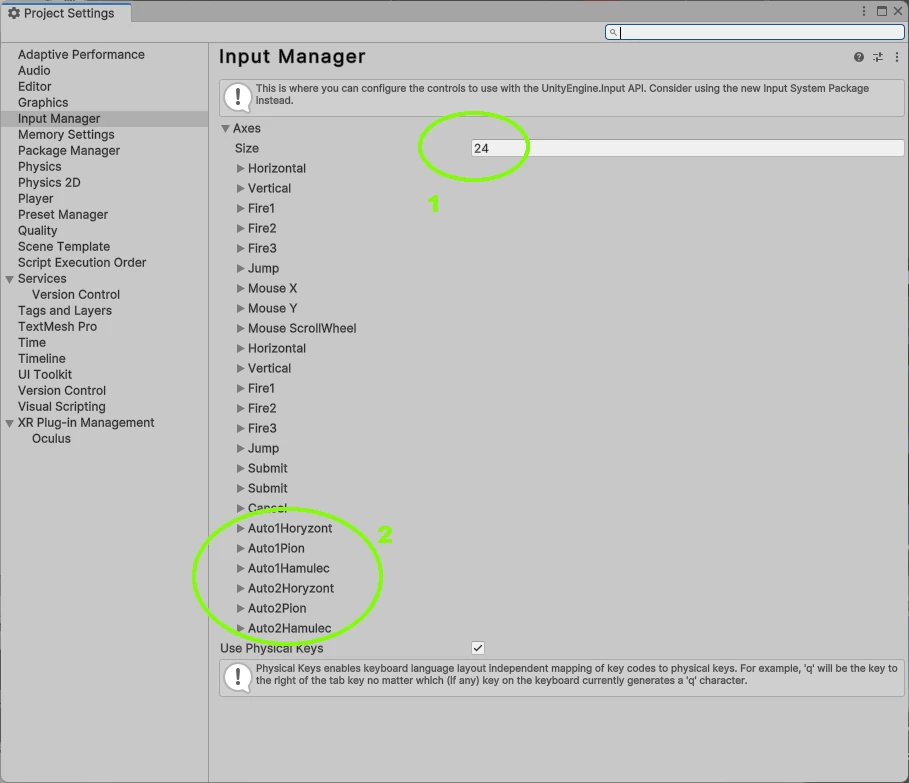
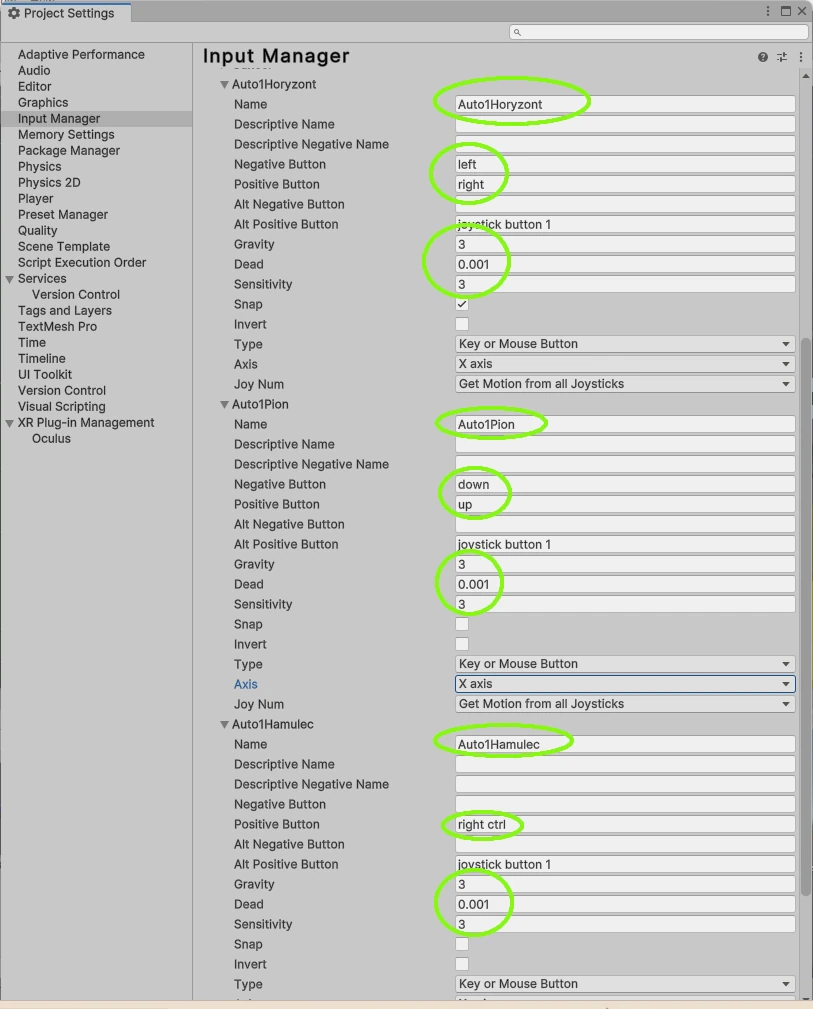
W otwartym oknie edytora Input Manager zwiększamy rozmiar (Size) o +6 dodatkowych konfiguracji wejść. Standardowo każda nowa dodana konfiguracja przejmuj nazwę z poprzedniej już istniejącej. Patrz poniższa ilustracja.

Odpowiednio nowo dodanym konfiguracją przypisz nazwy: Auto1Horyzont, Auto1Pion, Auto1Hamulec, Auto2Horyzont, Auto2Pion, Auto2Hamulec. Lub inne nadane przez ciebie. Pamiętaj nazwy powinny być różne. Do tych nazw odwołamy się w kodzie skryptu.
Dla każdej nowo dodanej konfiguracji przypisz klawisze. Poniżej układ przypisanych klawiszy dla tego projektu. Pierwsze auto (Up, Down, Left, Right, Right Ctrl)

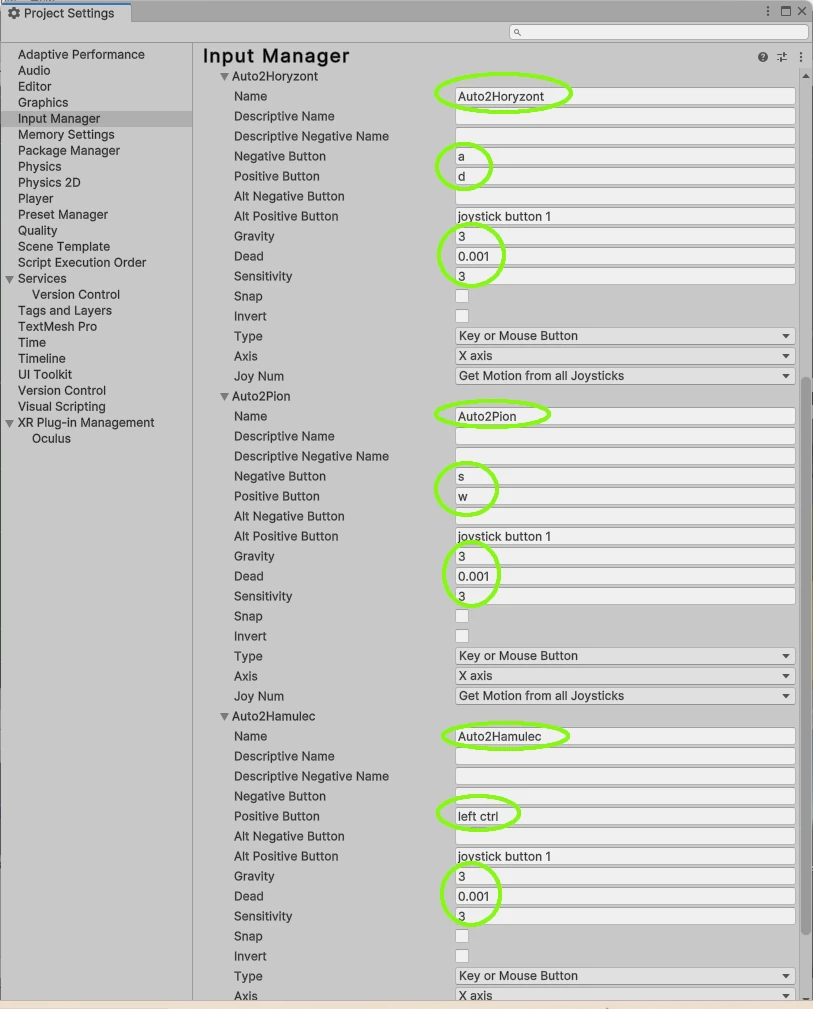
Odpowiednio dla drugiego auta to układ poniższy (W, S, A, D, Left CTRL)

Otwieramy już istniejący skrypt sterowania opisany w poprzednim temacie (patrz temat budowy prefabrykatu samochodu zobacz).
Uwaga. W nowej wersji skryptu dopisana jest druga prosta klasa (Klawiszologia) ułatwiająca konfigurację parametrów w edytorze Unity.
Wskazówka:
using System.Collections;
using System.Collections.Generic;
using System.Security.Cryptography.X509Certificates;
using UnityEngine;
[System.Serializable]
public class Klawiszologia
{
public enum NazwaInputow
{
Auto1Horyzont, Auto1Pion, Auto1Hamulec,
Auto2Horyzont, Auto2Pion, Auto2Hamulec,
}
public NazwaInputow
Horyzont,
Pion,
Hamulec;
}
public class RuchAuta : MonoBehaviour
{
public Klawiszologia klawisz;
public Transform[] Kola;
public WheelCollider[] KolaKolider;
public TrailRenderer[] KolaSlady;
private bool fRysujSlad = false;
private float predkosc =0.0f;
[SerializeField] private float maxKatSkretu = 40.0f;
[SerializeField] private float MomentObrotowyHamowania = 1000.0f;
[Header("Opcje")]
[Range(100.0f, 500.0f)]
[SerializeField] float maxMomentObrotowy = 100;
public float Predkosc
{
get { return predkosc; }
}
void RysujSlad()
{
if (fRysujSlad) return;
foreach (TrailRenderer slad in KolaSlady)
{
slad.emitting = true;
}
fRysujSlad=true;
}
void Nie_RysujSlad()
{
if (!fRysujSlad) return;
foreach (TrailRenderer slad in KolaSlady)
{
slad.emitting = false;
}
fRysujSlad = false;
}
void ObracajKola()
{
for (int i = 0; i < Kola.Length; i++)
{
var pos = Vector3.zero;
var rot = Quaternion.identity;
KolaKolider[i].GetWorldPose(out pos, out rot);
Kola[i].position = pos;
Kola[i].rotation = rot * Quaternion.Euler(0, -90, 90);
KolaSlady[i].transform.position = pos+
new Vector3(0,-KolaKolider[i].radius, 0);
}
}
// Start is called before the first frame update
void Start()
{
}
void Jazda()
{
predkosc = 2 * Mathf.PI * KolaKolider[0].radius * KolaKolider[0].rpm * 60 / 1000;
KolaKolider[0].steerAngle = Input.GetAxis(klawisz.Horyzont.ToString()) * maxKatSkretu;
KolaKolider[1].steerAngle = Input.GetAxis(klawisz.Horyzont.ToString()) * maxKatSkretu;
KolaKolider[0].motorTorque = Input.GetAxis(klawisz.Pion.ToString()) * maxMomentObrotowy;
KolaKolider[1].motorTorque = Input.GetAxis(klawisz.Pion.ToString()) * maxMomentObrotowy;
}
void Hamowanie()
{
//if (Input.GetKeyDown(KeyCode.Space))
if(Input.GetAxis(klawisz.Hamulec.ToString())!=0)
{
foreach (var kolo in KolaKolider)
{
kolo.brakeTorque = MomentObrotowyHamowania;
}
RysujSlad();
fRysujSlad = true;
}
else
{
foreach (var kolo in KolaKolider)
{
kolo.brakeTorque = 0;
}
Nie_RysujSlad();
fRysujSlad = false;
}
}
// Update is called once per frame
void Update()
{
}
private void FixedUpdate()
{
Jazda();
ObracajKola();
Hamowanie();
}
}
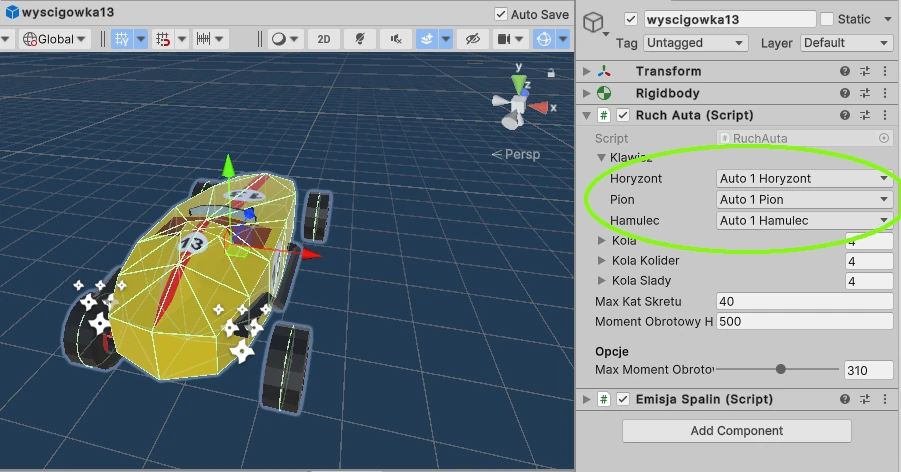
Po modyfikacji skryptu przechodzimy do edycji prefabrykatów aut. Dla auta pierwszego ustawiamy tak jak poniżej.

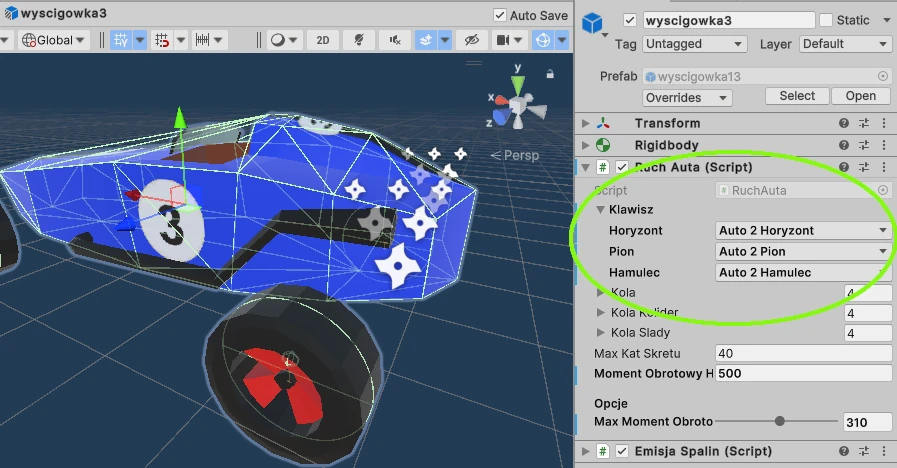
A dla drugiego wybieram tak jak pokazuje to poniższa ilustracja.

Po zapisaniu zmian uruchom scenę i sprawdź efekt.

Możesz jeździć dwoma autami na innych kombinacjach klawiszy. Brakuje podziału ekranu.
Podział ekranu na dwóch graczy
Ekran podzielimy bardzo łatwo. Duplikujemy kamerę główną.

Nazwy mogą pozostać lub nadaj kamerą takie jakie uważasz.
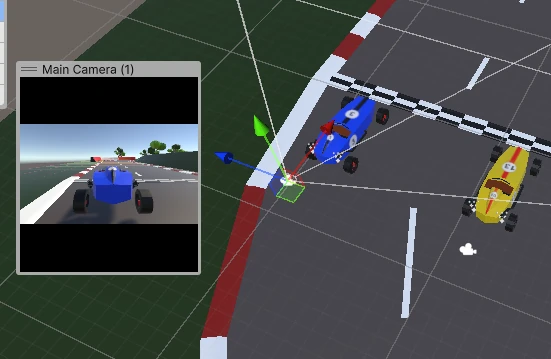
Nową kamerę przesuń tak aby pokazywała tył drugiego samochodu.

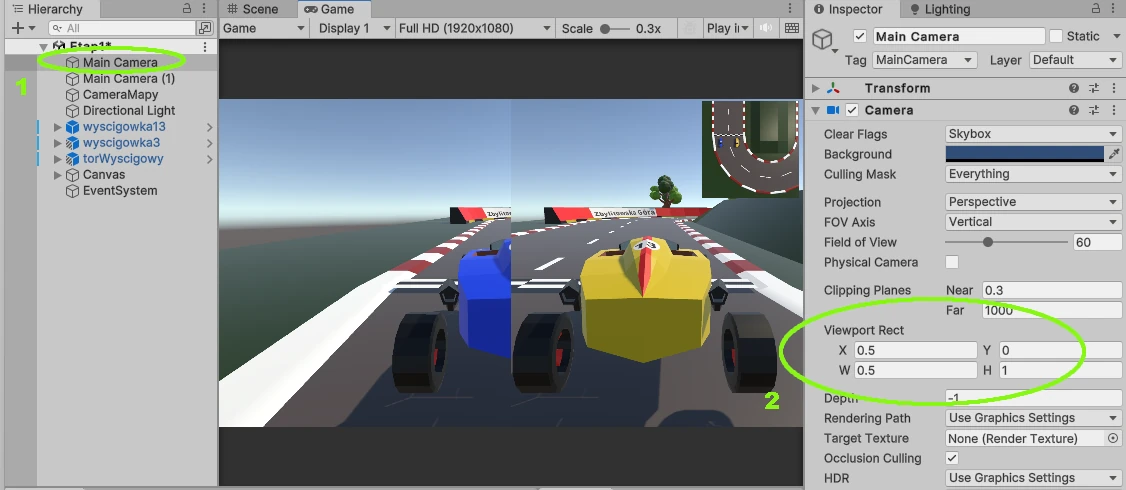
Każdej kamerze przypisz odpowiednio inne ustawienia związane z Camera/ Viewport Rect. Układ dla pierwszej kamery to X=0.5, Y=0, W=0.5, H=1. Patrz poniżej.

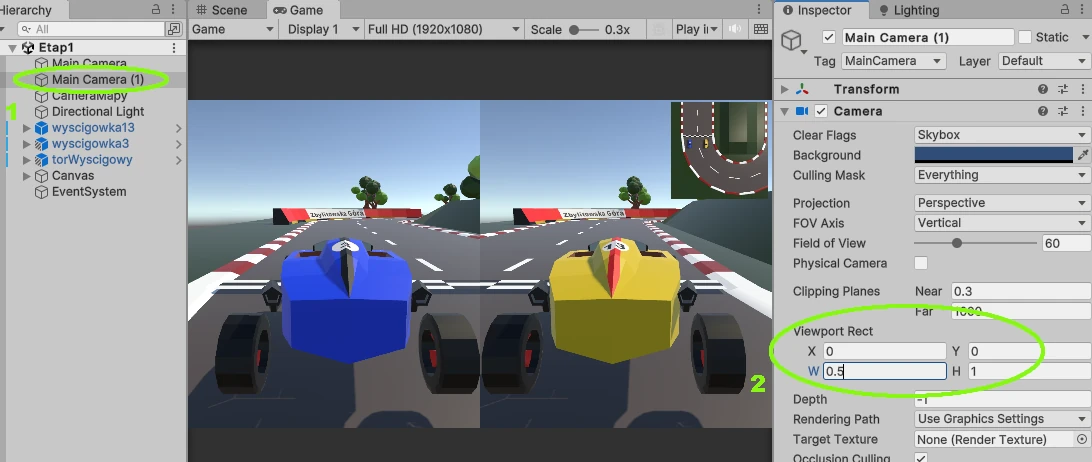
Układ dla zduplikowanej kamery to X=0, Y=0, W=0.5, H=1. Patrz poniżej.

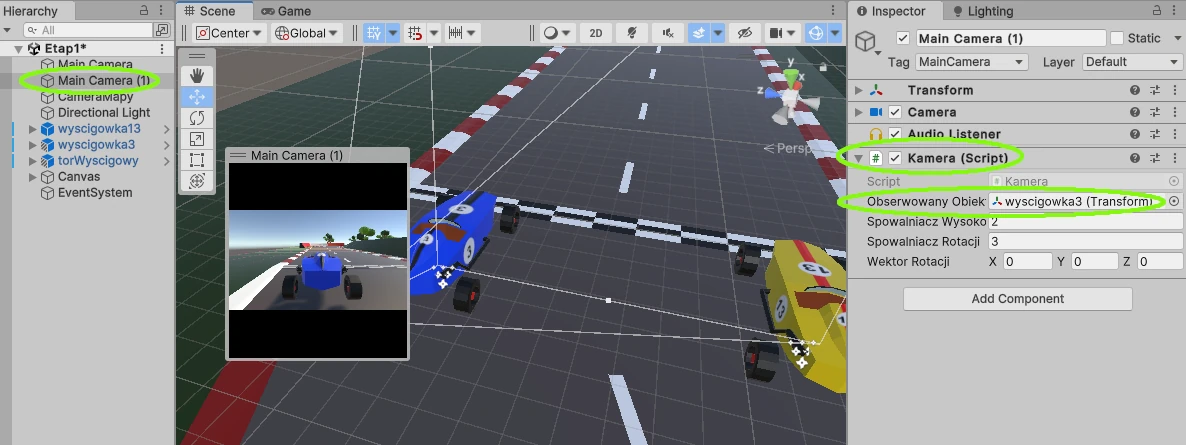
W skrypcie obsługującym zduplikowana kamerę ustaw obserwowany obiekt na drugi samochód. Patrz poniższa ilustracja.

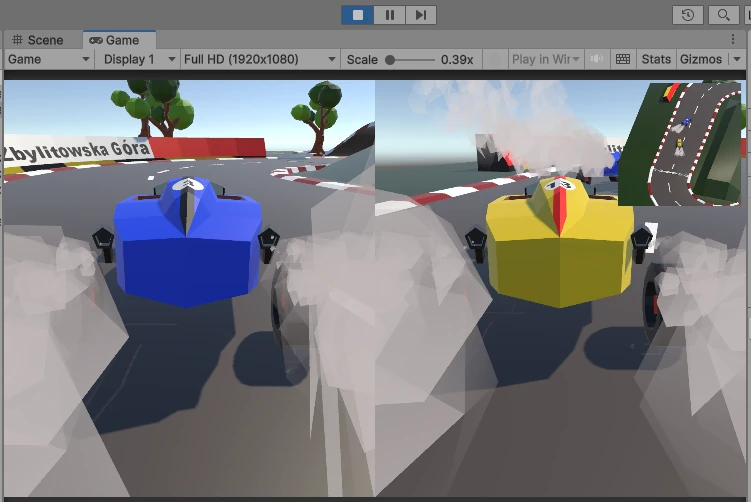
Teraz możesz już grać w dwie osoby. Uruchom scenę i sprawdź efekt działania.

Mini mapa dla drugiego gracza
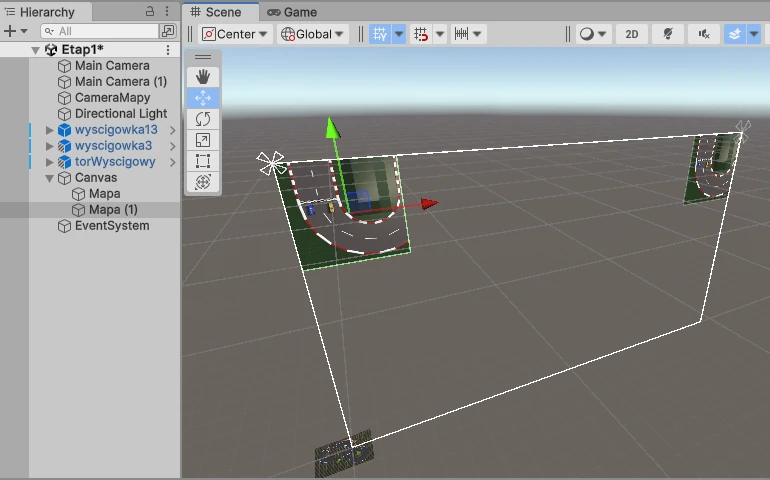
Do projektu możemy dodać drugą mini mapę śledzącą drugiego gracza. Duplikujemu już istniejąca mapę i przesuwamy do przeciwnego rogu ekranu.

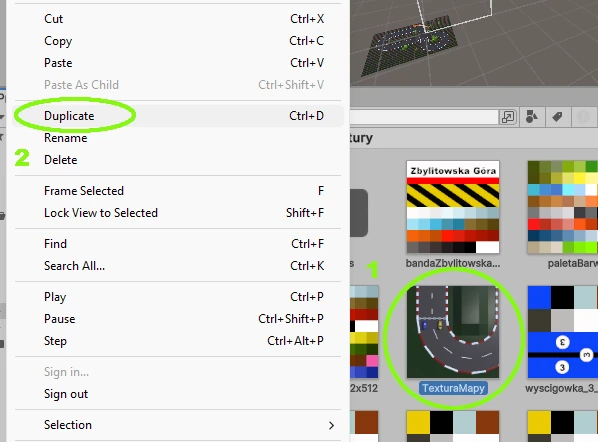
Otwieramy folder tekstur i duplikujemy teksturę do renderowania mapy pierwszego gracza.

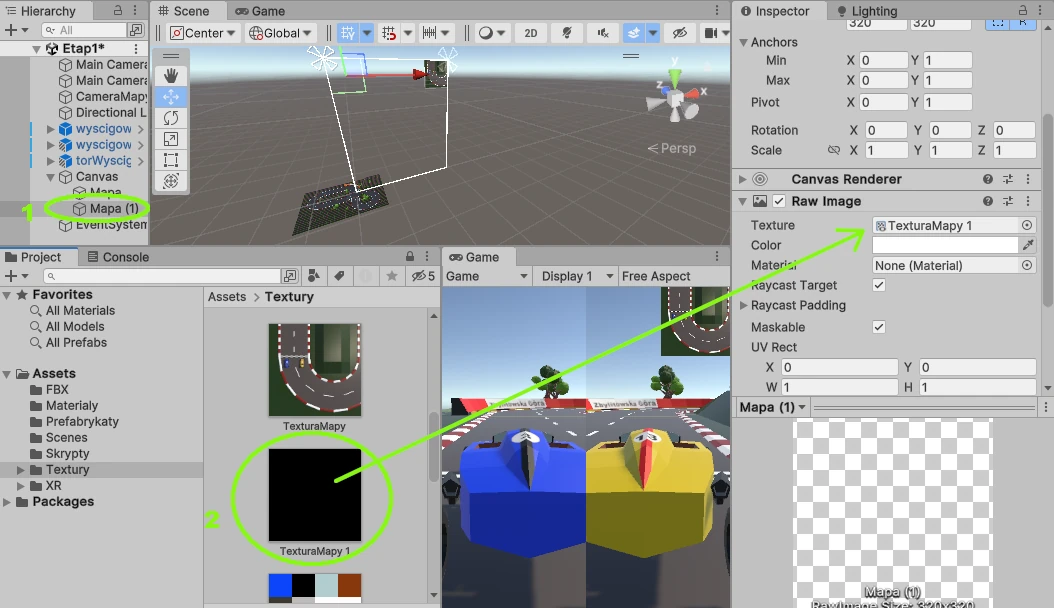
W hierarchii obiektów sceny zaznaczamy zduplikowaną mapę i do właściwości Raw Image/ Texture przeciągamy zduplikowaną teksturę. Patrz poniższa ilustracja.

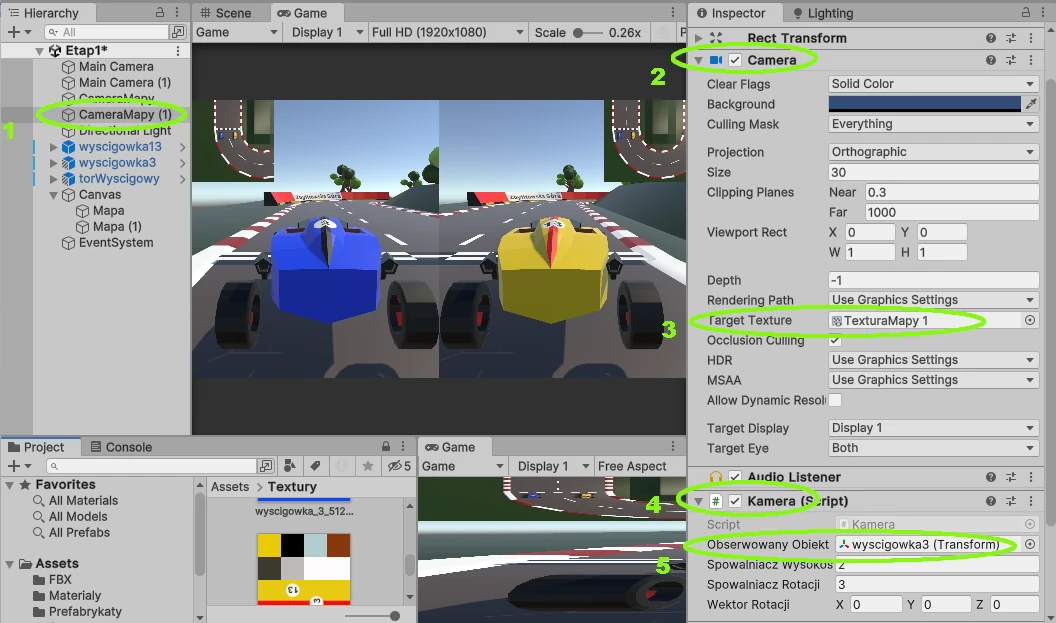
Duplikujemy kamerę mapy śledzenia gracza pierwszego. Dopasowujemy współrzędne oraz opcje Camera/Target Texture na zduplikowaną teksturę. W podpiętym skrypcie Kamera ustaw obserwowany obiekt na drugi auto.
W moim projekcie wygląda to jak poniżej
- Camera/Target Texture na TextureMapy1
- Kamera/Obserwowany Obiekt na wyscigowka3

Druga mapa jest gotowa. Uruchom scenę i sprawdź działanie.

Obie mapy pracują. Można grać, co prawda bez liczenia punktów itp. ważne, że podstawy dzielenia ekranu dla dwóch graczy zostały przedstawione.









