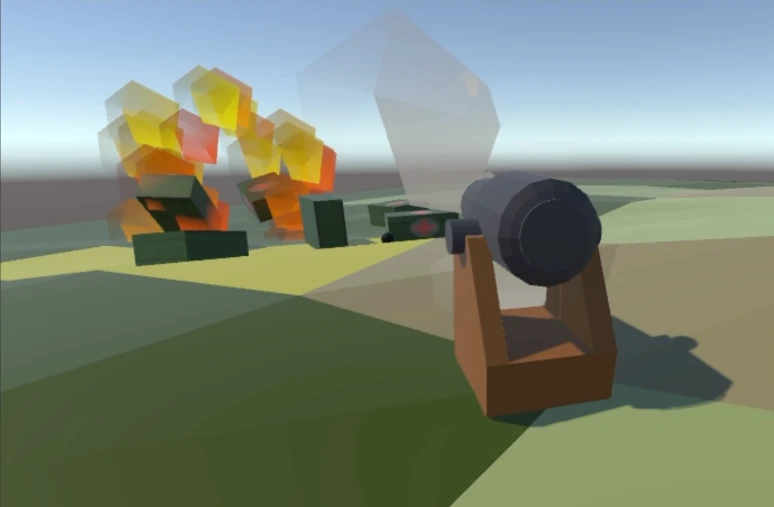
Efekt odrzutu po eksplozji
Rozwijając temat efektu eksplozji (zobacz) dodamy efekt odrzutu w wyniku fali uderzeniowej. Pomysł polega na wykorzystaniu collider'a typu sferycznego. Mając osadzonego collider'a we współrzędnych wybuchu odszukujemy obiekty należące przestrzeni określonej promieniem sfery collider'a. Każdemu znalezionemu obiektowi z ciałem fizycznym (Rigidbody) przekazujemy ułamek siły eksplozji.
Patrz poniższy film (kliknij na ilustracji, aby odtworzyć).

Tworzymy skrzynię
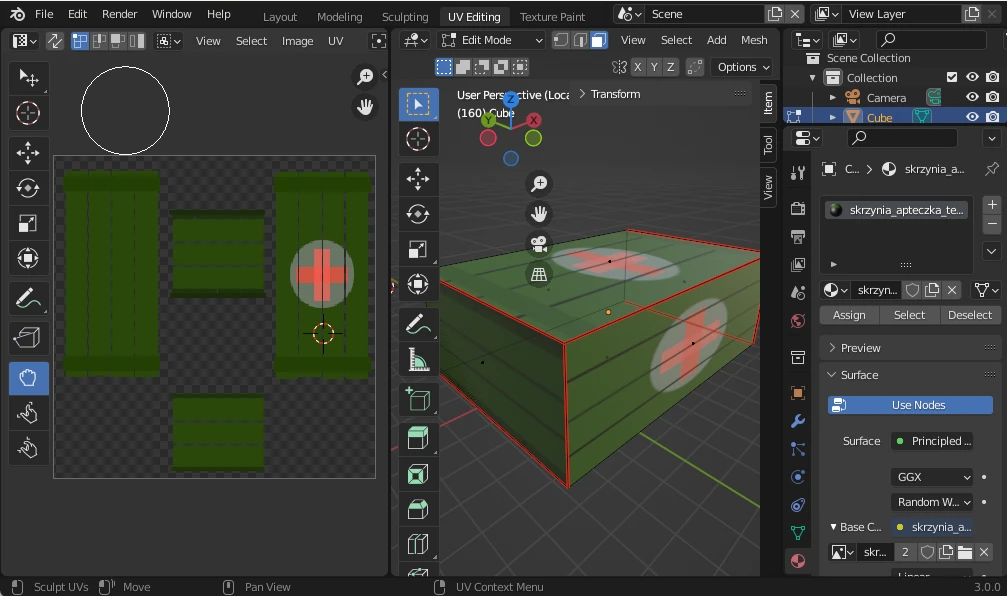
Przechodzimy do Blendera, tworzymy skrzynię. W programie GIMP tworzymy teksturę. W podanym przykładzie tekstura ma rozmiar 256x256 pikseli. Gotową teksturę dołączamy do Blendera jako materiał owijający skrzynię.

Gotową skrzynię eksportujemy z Blendera do pliku *.fbx. Sposób eksportu i importu plików fbx został opisany pod tym linkiem import obiektów fbx- zobacz.
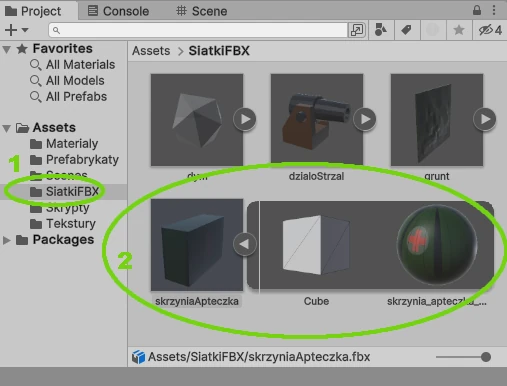
W programie Unity importujemy plik fbx utworzonej skrzyni

Robimy prefabrykat skrzyni
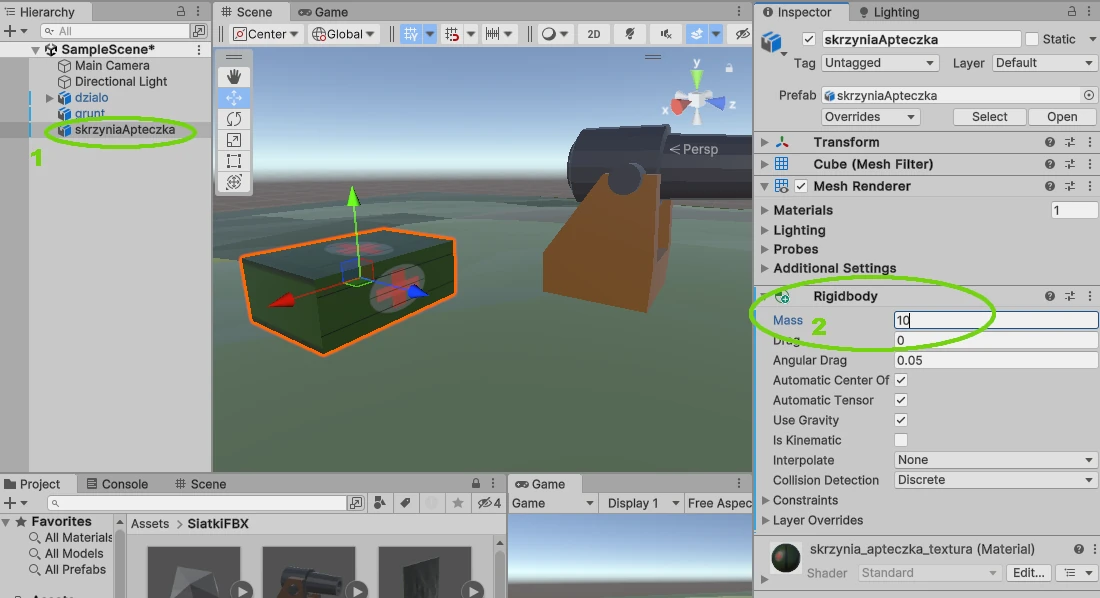
Zaimportowaną siatkę skrzyni przeciągamy na scenę. Dodajemy ciało fizyczne (Rigidbody) i ustawiamy masę na dziesięć jednostek.

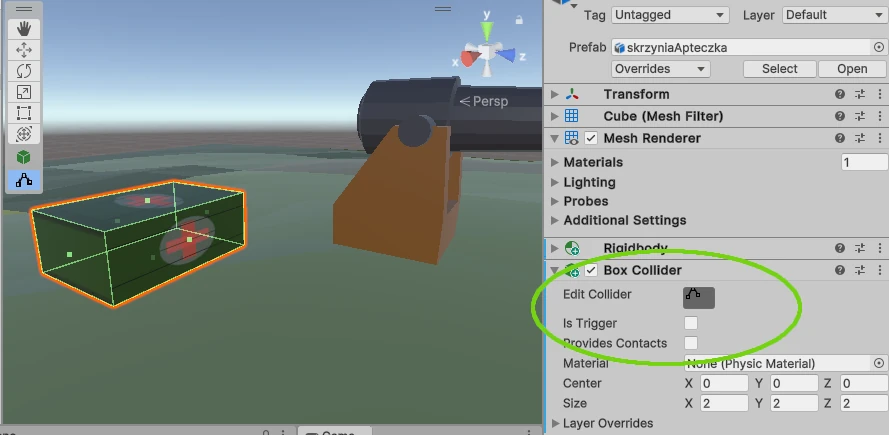
Do tworzonego obiektu skrzyni dodajemy collider'a w postaci Box collider

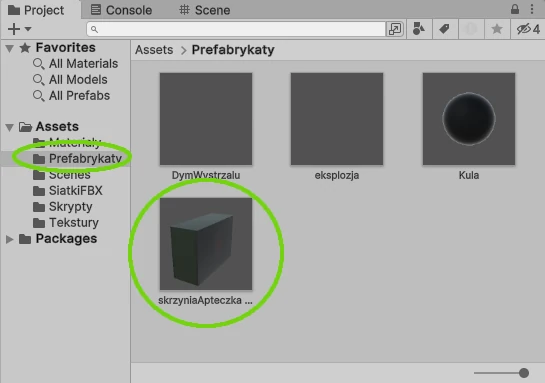
Z obiektu skrzyni robimy prefabrykat.

Roboczy obiekt skrzyni usuwamy ze sceny. Prefabrykat skrzyni jest gotowy.
Do sceny dodajemy kilka skrzyń
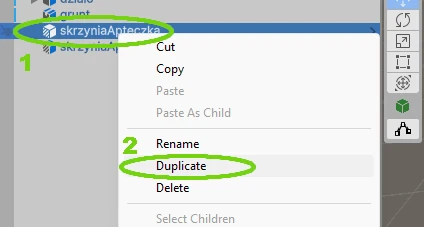
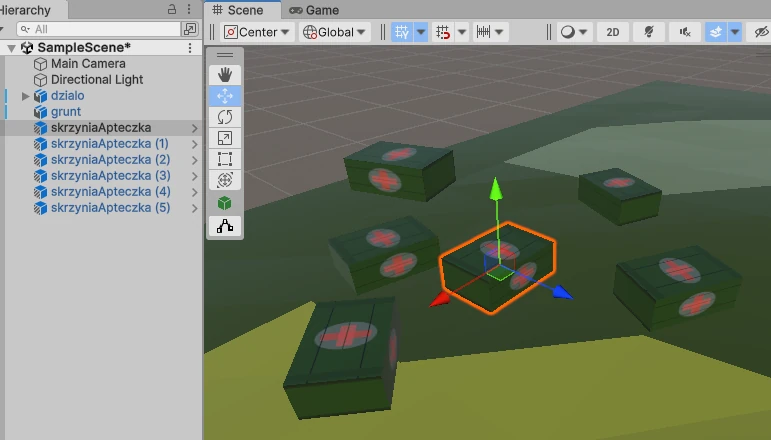
W dowolnych współrzędnych tworzonego świata 3D dodamy kilka skrzyń. Na scenę przeciągamy prefabrykat skrzyni i duplikujemy kilka razy.

Duplikatom zmieniamy współrzędne

Skrypt odrzutu
Odrzut programowo wykonamy w skrypcie Eksplozja.cs utworzonym w poprzedniej części. Zawartość skryptu po modyfikacji przedstawiają poniższe linie kodu.
Wskazówka:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Eksplozja : MonoBehaviour
{
[SerializeField] private GameObject prefabEksplozja;
[Header("Opcje")]
[Range(1.0f, 10.0f)]
[SerializeField]
private float PromienOdrzutu = 5.0f;
[Range(10.0f, 100.0f)]
[SerializeField]
private float SilaOdrzutu = 20.0f;
private float skladowaSilaPion = 5.0f;
private void Odrzut()
{
//zrob listę obiektów kolidujacych wewnątrz zadanej sfery
Collider[] kolizje = Physics.OverlapSphere(transform.position, PromienOdrzutu);
foreach (Collider c in kolizje)
{
Rigidbody rb=c.GetComponent<Rigidbody>();
if (rb != null )
rb.AddExplosionForce(SilaOdrzutu,
transform.position,
PromienOdrzutu,
skladowaSilaPion,
ForceMode.Impulse);
}
}
private void OnDestroy()
{
//utwórz obiekt eksplozji
GameObject e = Instantiate(prefabEksplozja,
transform.position,
transform.rotation);
//usuń obiekt eksplozji
Destroy(e, 2.5f);
//włącz odrzut
Odrzut();
}
}
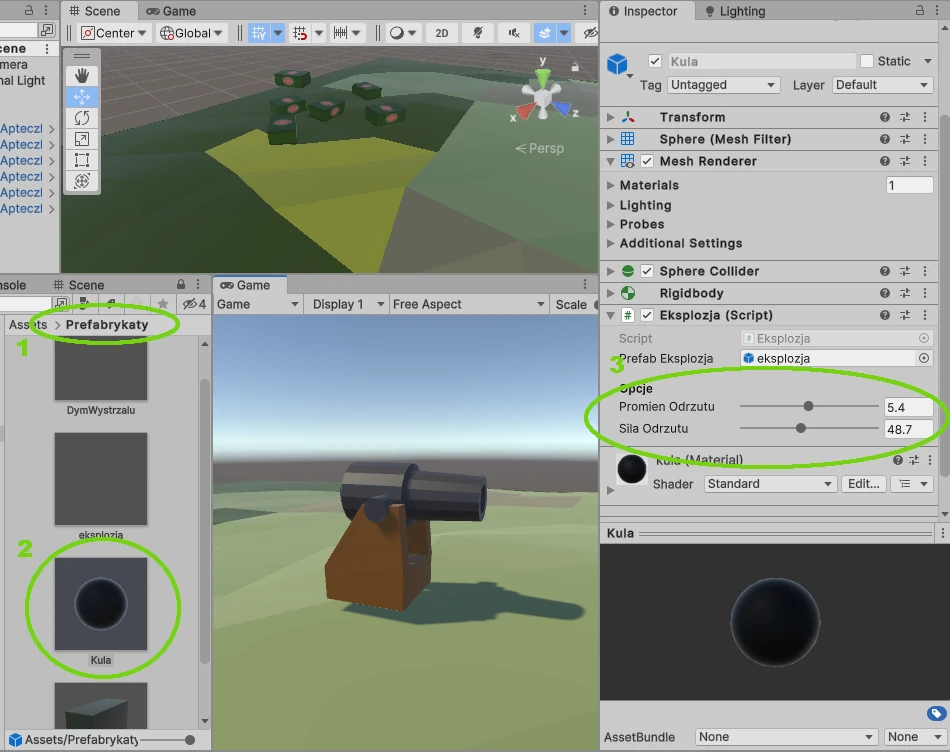
Po modyfikacji skryptu w programie Unity przechodzimy do prefabrykatu Kula i ustalamy parametry odrzutu (promień odrzutu, siła odrzutu)

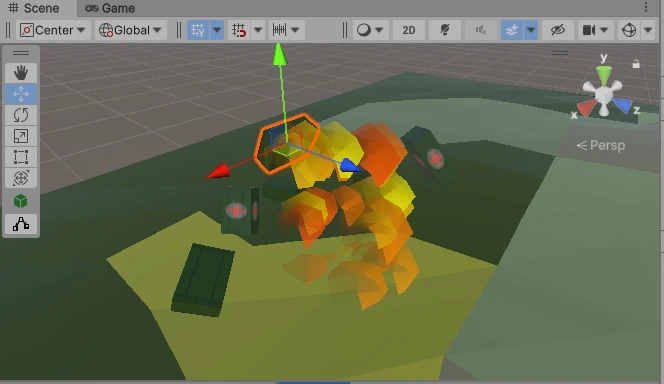
Wszystko jest gotowe, aby sprawdzić efekt. Uruchom scenę. Wymierz w kierunku skrzyń i oddaj strzał. Prawidłowo wykonane czynności pozwolą zobaczyć podobny efekt.

Skrzynie w zależności od odległości od środka wybuchu zostaną wyrzucone na różne wysokości. Jeżeli zmienisz masę skrzyń, to też uzyskasz różny wpływ siły odrzutu. Fizyka odrzutu działa dzięki wykorzystaniu metody ciała fizycznego Rigidbody.AddExplosionForce()
Głębia tekstury
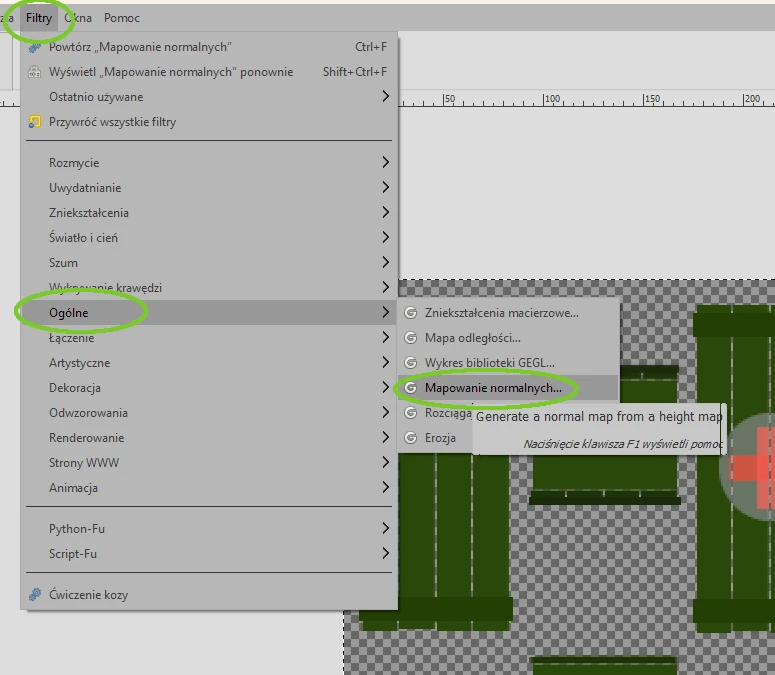
Głębia tekstury to mapowanie wypukłości. Wypukłość sprawia, że płaski obiekt nabiera dodatkowego efektu 3D. Mapowanie można przeprowadzić na dowolnej teksturze. W wyniku mapowania powstaje dodatkowy obraz, w którym kolor najciemniejszy oznacza, że taki piksel będzie położony najgłębiej, a najjaśniejszy będzie maksymalnie wytłoczony w górę. Proste mapowanie możemy wykonać w darmowym programie GIMP, używając na wybranej kopii obrazu tekstury Filtr/ Ogólne/ Mapowanie normalnych

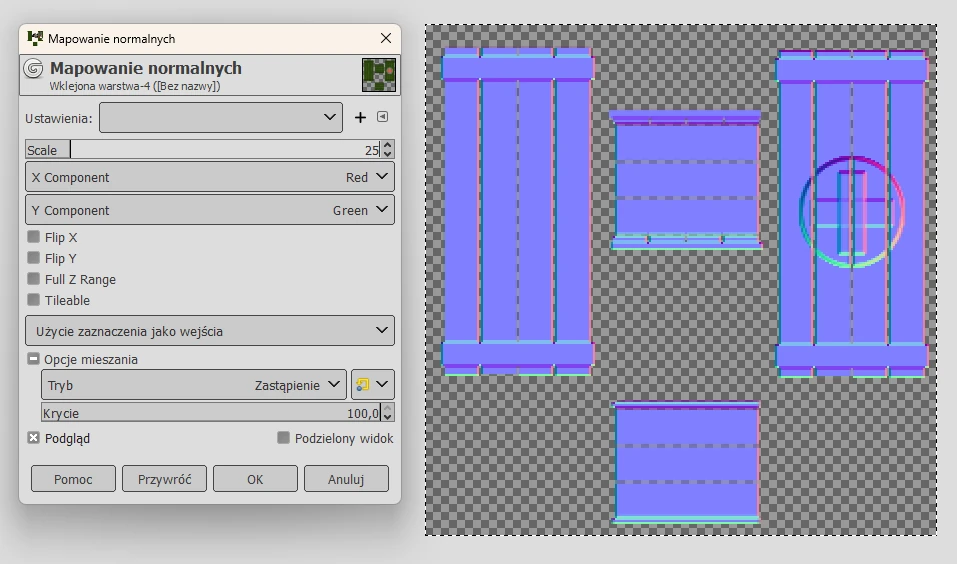
Ustaw jak poniżej. Opcja skali, związana jest z głębią wypukłości.

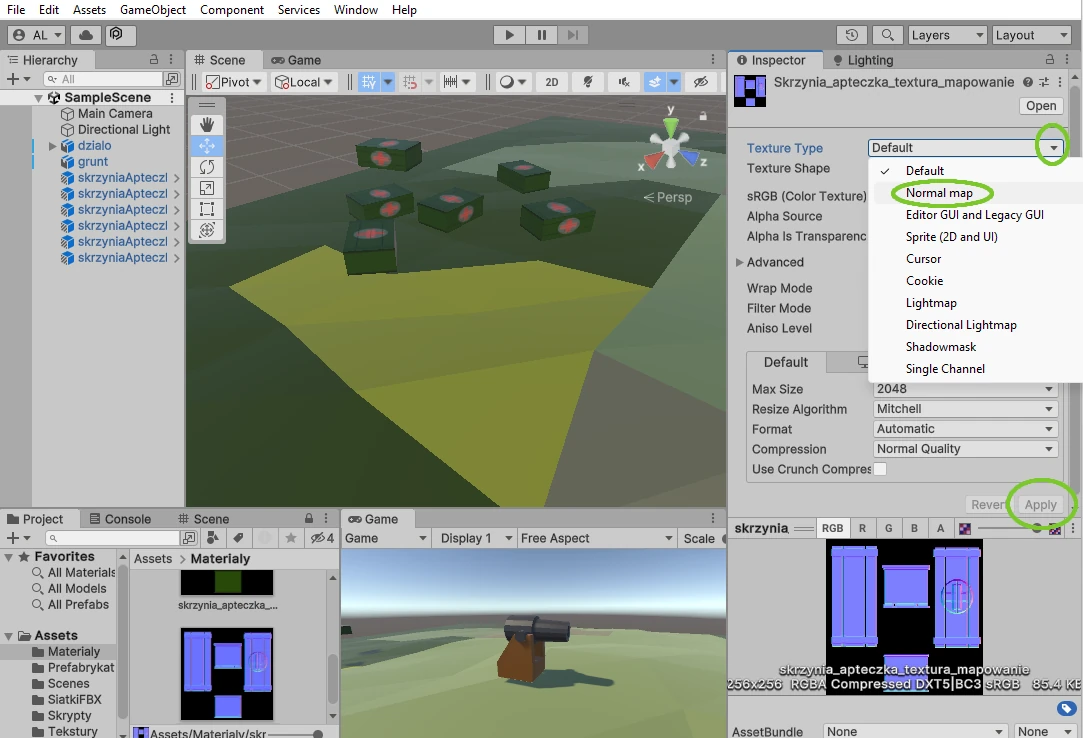
Przejdź do projektu sceny w Unity i zaimportuj obraz mapowania normalnych tekstury. Po imporcie pliku grafiki ustaw jak poniżej (Texture typ/ Normal map)

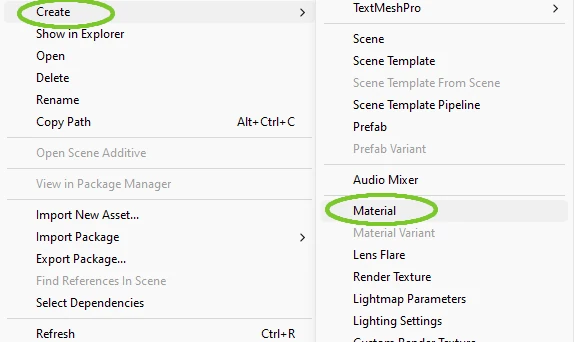
Z folderze zasobów materiałów utwórz nowy materiał

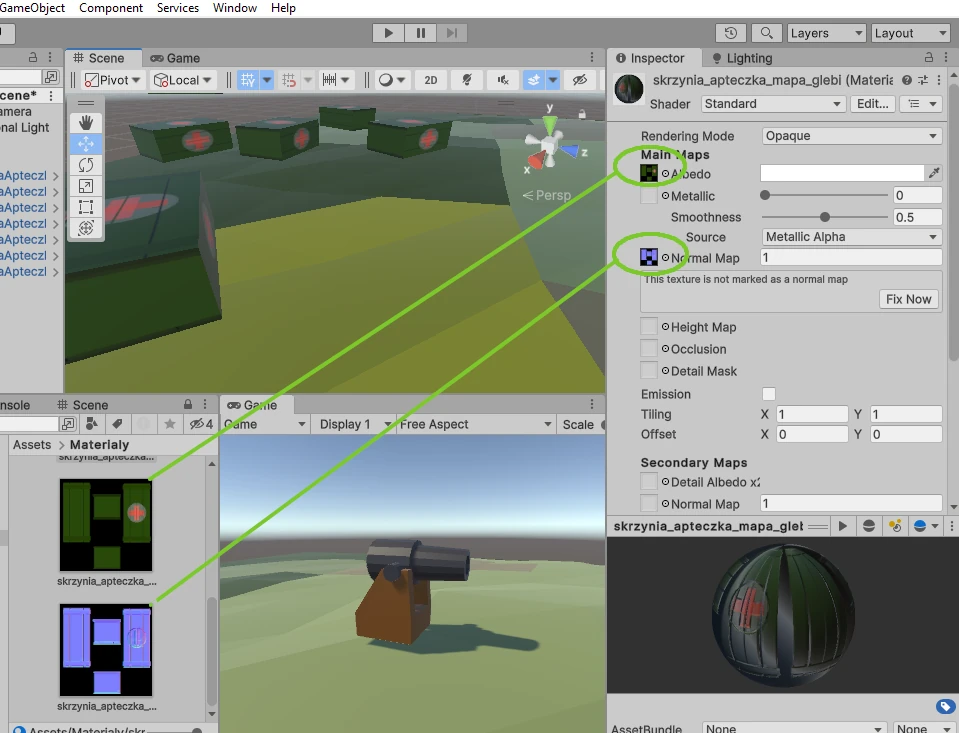
W inspektorze właściwości materiału ustaw jak poniżej

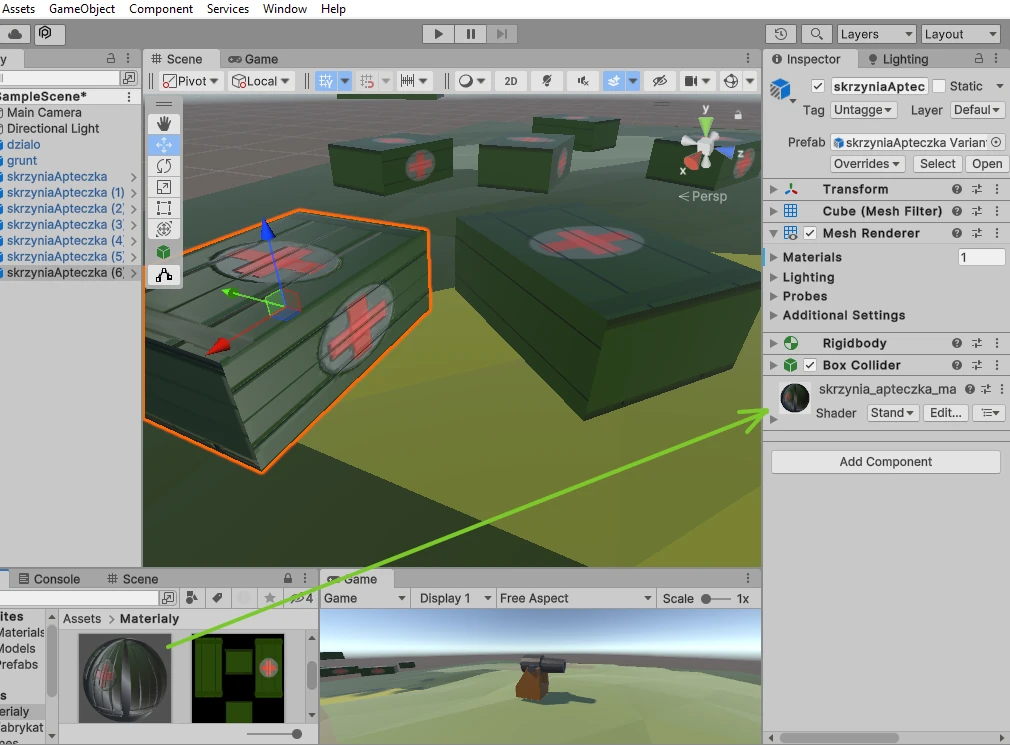
Gotowy materiał przeciągnij na wybraną skrzynię

Gotowe. Patrząc na skrzynie ze zmodyfikowanym materiałem widać głębię tekstury. Płaskie powierzchnie nabrały trzeciego wymiaru. Tym prostym rozwiązaniem punktów do renderowania nie przybyło. Co oznacza, że czasowo nie obciążamy operacji graficznych związanych z transformacjami obiektów.











