Format czasu. Zegar cyfrowy- Visual Studio C#
Typ string ma wiele sposobów formatowania. Jednym z kolejnych formatów jest format daty i czasu, który zależy od regionu świata (a zarazem aktualnych ustawień środowiska Windows). Więcej na temat formatowania daty i czasu przeczytasz pod tym linkiem
formatowanie daty i czasuFormatowanie czasu można wykorzystać do napisania własnej aplikacji symulującej zegar cyfrowy.
Cel: Napisz aplikację, która odczyta aktualny czas i przedstawi go w formie graficznej na wzór zegar cyfrowego

Krok 1: Układ komponentów
- StatusStrip- sztuk 1
- Timer- sztuk 1
- ImageList- sztuk 1
- PictureBox- sztuk 8
Proponowany układ kontrolek przedstawia poniższa ilustracja

Krok2: Przygotowanie grafiki
W dowolnym programie graficznym przygotuj obrazy dla każdej z cyfr oraz znaku separatora w postaci dwukropka. Na przykład

Zadbaj o to, aby każdy z obrazów był o tym samym rozmiarze długości boków w pikselach (64x92 itp.) Gotowe obrazy cyfr i separatora osadź kolekcji kontrolki ImageLis

W właściwościach kontroli ImageList ustaw rzeczywisty rozmiar osadzanych obrazów cyfr

Krok 3 Dobór parametrów dla kontrolek PictureBox
Kontrolka ta posiada możliwość skalowania osadzonego w niej obrazu graficznego. Skorzystanie z tej właściwości pozwoli dobrać niewielki rozmiar okna formatki. Jednocześnie po osadzeniu obrazów cyfr we właściwości Image mamy wizualizację tworzonego projektu.
W kontrolkach przewidzianych na separatory osadź obraz dwukropka, w pozostałych osadź obraz cyfry zero

Dla każdej kontrolki PictureBox ustaw poniższe parametry

Po wykonaniu powyższych czynności otrzymasz taki układ formatki

Można skompilować i uruchomić projekt, ale aplikacja jeszcze nie potrafi mierzyć czasu.
Krok 4 Odczytujemy bieżący czas
Wstępny odczyt czasu przedstawimy w kontrolce ToolStripStatuLabel, która jest składnikiem kontrolki StatusStrip.
W celach odczytu czasu napiszemy funkcję zwracającą typ string w formacie czasu o postaci 00:00:00
string czas()
{
return DateTime.Now.ToString("T");
}
Jej wywołanie osadzimy w zdarzeniu Tick kontrolki timer1
private void timer1_Tick(object sender, EventArgs e)
{
toolStripStatusLabel1.Text = czas();
}
Sprawdź czy właściwość Enabled kontrolki timer1 jest ustawiona na True

Skompiluj i uruchom program. Prawidłowo działająca aplikacja będzie pokazywać bieżący czas w lewym dolnym rogu

Krok 5. Uaktualniamy obrazy cyfr w wyświetlaczu
Przygotujemy bezparametrową funkcję, która z łańcucha bieżącego czasu odczyta kolejne cyfry oraz rozpozna ich położenie w kolekcji ImageList na podstawie ich indeksu w kodzie ASCII. Ważna w tym rozwiązaniu jest znajomość indeksu znaku zero (0). Indeks ten wynosi 48.
Wykonanie takiej instrukcji id = Convert.ToInt16(t[i])-48; będzie odpowiadać indeksowi obrazu odczytanej cyfry w kolekcji ImageList
void wstawCyfry()
{
int id=0;
string t = czas();
for(int i = 0; i < t.Length; i++)
{
//odejmij 48, bo pozycja znaku 0 w kodzie ASCII to 48
if (t[i] != ':') id = Convert.ToInt16(t[i])-48;
switch (i)
{
case 0: pictureBox1.Image = imageList1.Images[id];break;
case 1: pictureBox2.Image = imageList1.Images[id];break;
case 3: pictureBox4.Image = imageList1.Images[id];break;
case 4: pictureBox5.Image = imageList1.Images[id];break;
case 6: pictureBox7.Image = imageList1.Images[id];break;
case 7: pictureBox8.Image = imageList1.Images[id];break;
}
}
}
Gotową funkcję wywołamy w zdarzeniu Tick kontrolki timer1
private void timer1_Tick(object sender, EventArgs e)
{
toolStripStatusLabel1.Text = czas();
wstawCyfry();
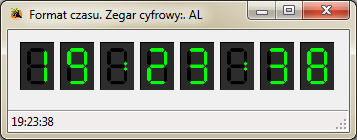
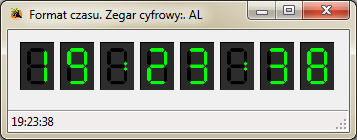
}Skompiluj i uruchom program. Prawidłowo działająca aplikacja będzie pokazywać bieżący czas na wyświetlaczu.

Ćwiczenie sprawdzające:
Do programu dodaj mrugające separatory (mrugające dwukropki)









