Przechwytywanie zdarzeń myszy
Podobnie jak klawiatura, mysz również wysyła komunikaty związane bieżącą pozycją kursora oraz wciśniętego lub zwolnionego rodzaju klawisza. Ponadto można przechwycić zdarzenie rozpoczęcia przebywania kursora myszy w obszarze danego komponentu oraz opuszczenia przez kursor myszy tego obszaru.
Cel: Napisz aplikację, która poda bieżące współrzędne kursora myszy, poda rodzaj wciśniętego lub zwolnionego klawisza oraz dokona zmiany koloru w trakcie wejścia kursora w obszar wybranego komponentu.

Krok 1. Układ komponentów
Na formatce umieścimy poniższe komponenty
- StatusStrip- sztuk 1
- Panel- sztuk 1

W komponencie StatusStrip dodajemy dwa komponenty ToolStripStatusLabel. Właściwość Dock komponentu Panel ustawiamy na Fill

Krok 2. Przechwytujemy współrzędne myszy
W obszarze komponentu Panel będziemy przechwytywać zdarzenia pochodzące od myszy. Zdarzenie MouseMove pozwala śledzić ruch kursora myszy

Bieżąca pozycję kursora myszy po przechwyceniu wyświetlimy w komponencie toolStripStatusLabel1. Zastosujemy poniższe rozwiązanie pozwalające odczytać odpowiednią właściwość argumentu e klasy MouseEventArgs
Wskazówka:
private void Panel1_MouseMove(object sender, MouseEventArgs e)
{
toolStripStatusLabel1.Text = "x: "
+ e.X.ToString()
+" y: "+e.Y.ToString();
}
Krok 3. Przechwytujemy wciśnięcie klawisza myszy
Komunikat zdarzenie wciśnięcia klawisza myszy odczytamy funkcją MouseDown

Przechwyconą wartość wyświetlimy w komponencie toolStripStatusLabel2
Wskazówka:
private void Panel1_MouseDown(object sender, MouseEventArgs e)
{
toolStripStatusLabel2.Text = "Wciśnięto klawisz myszy: "
+ e.Button.ToString()
+" wsp. x: "
+ e.X.ToString()
+ " y: "
+e.Y.ToString();
}
Krok 4. Przechwytujemy zdarzenie zwolnienia klawisza myszy
Komunikat zdarzenie zwolnienia klawisza myszy odczytamy funkcją MouseUp

Przechwyconą wartość wyświetlimy w komponencie toolStripStatusLabel2
Wskazówka:
private void Panel1_MouseUp(object sender, MouseEventArgs e)
{
toolStripStatusLabel2.Text = "Zwolniono klawisz myszy: "
+ e.Button.ToString()
+ " wsp. x: "
+ e.X.ToString()
+ " y: "
+ e.Y.ToString();
}
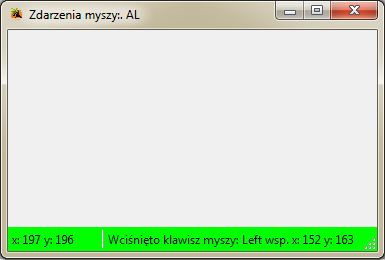
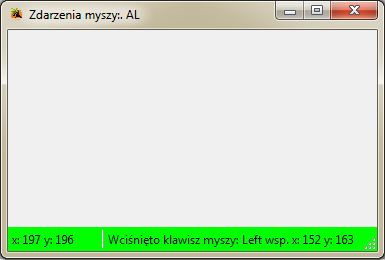
Jeżeli teraz skompilujemy program, to powinniśmy odczytać wszystkie trzy zdarzenia
Krok 5. Zmieniamy kolor paska stanu (komponent StatusStrip)
Zmianę koloru komponentu StatusStrip wykonany w momencie najechania kursorem myszki w obszar tego komponentu. Komunikat tego zdarzenia rejestrowany jest w funkcji MouseHover. Do realizacji zmiany koloru posłużymy się tym kodem
Wskazówka:
private void StatusStrip1_MouseHover(object sender, EventArgs e)
{
statusStrip1.BackColor = Color.FromArgb(0, 255, 0);
}
Efekt zobaczymy po skompilowaniu projektu

Krok 6. Przywracamy początkowy kolor komponentu StatusStrip
Aby zrealizować to zadanie musimy odczytać początkowy kolor komponentu StatusStrip. Posłużymy się zmienną typu Color, którą zadeklarujemy jako prywatną
Wskazówka:
public partial class Form1 : Form
{
private Color kolor;
public Form1()
{
Moment przywrócenia koloru wykonamy w funkcji przechwytującej komunikat opuszczenia komponentu MouseLeave
Wskazówka:
private void StatusStrip1_MouseLeave(object sender, EventArgs e)
{
statusStrip1.BackColor = kolor;
}
Ćwiczenie sprawdzające
Zmodyfikuj aplikacje w taki sposób, aby po kliknięciu w obszarze komponentu Panel pojawiło się okno dialogowe umożliwiające zamknięcie aplikacji

Wskazówka:
DialogResult wynik = MessageBox.Show("Czy zamknąć program?",
"Komunikat",
MessageBoxButtons.YesNo,
MessageBoxIcon.Question);
if (wynik == DialogResult.Yes) { this.Close(); }
else { return; }
Pełny kod utworzonj aplikacji
Wskazówka:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace zdarzeniaMyszy
{
public partial class Form1 : Form
{
private Color kolor;
public Form1()
{
InitializeComponent();
kolor = statusStrip1.BackColor;
}
private void Panel1_MouseMove(object sender, MouseEventArgs e)
{
toolStripStatusLabel1.Text = "x: "
+ e.X.ToString()
+" y: "+e.Y.ToString();
}
private void Panel1_MouseDown(object sender, MouseEventArgs e)
{
toolStripStatusLabel2.Text = "Wciśnięto klawisz myszy: "
+ e.Button.ToString()
+" wsp. x: "
+ e.X.ToString()
+ " y: "
+e.Y.ToString();
DialogResult wynik = MessageBox.Show("Czy zamknąć program?",
"Komunikat",
MessageBoxButtons.YesNo,
MessageBoxIcon.Question);
if (wynik == DialogResult.Yes) { this.Close(); }
else { return; }
}
private void Panel1_MouseUp(object sender, MouseEventArgs e)
{
toolStripStatusLabel2.Text = "Zwolniono klawisz myszy: "
+ e.Button.ToString()
+ " wsp. x: "
+ e.X.ToString()
+ " y: "
+ e.Y.ToString();
}
private void StatusStrip1_MouseHover(object sender, EventArgs e)
{
statusStrip1.BackColor = Color.FromArgb(0, 255, 0);
}
private void StatusStrip1_MouseLeave(object sender, EventArgs e)
{
statusStrip1.BackColor = kolor;
}
}
}









