Kolor i okno dialogowe koloru
Projektując aplikację w środowisku Visual Studio mamy możliwość zmiany koloru w momencie tworzenia wyglądu formatki jaki i również bezpośrednio w kodzie działającej aplikacji. Można to zrobić na dwa sposoby poprzez okno dialogowe ustawiania koloru ( ColorDialog ) lub poprzez zmienną bazującej na klasie Color.
Cel: Utwórz aplikację przy pomocy której ustawisz kolor tła kontrolki PictureBox przez wybór kolor z okna dialogowego oraz dynamicznie poprzez zmianę składowych koloru

Krok 1. Układ komponentów
- GroupBox- sztuk 5
- StatusStrip- sztuk 1
- ColorDialog- sztuk 1
- Button- sztuk 1
- PictureBox- sztuk 1
- Panel- sztuk 4
- TrackBar- sztuk 4
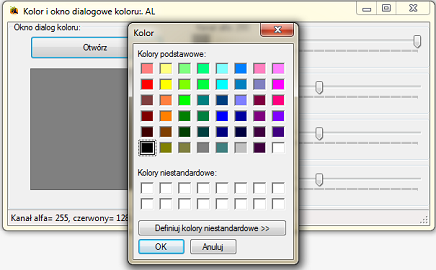
Proponowane ułożenie kontrolek przedstawia poniższa ilustracja

W grupie wybranych kontrolek dwie są niewizualne: kontrolka ColorDialog i StatusStrip

Krok 2. Ustawiamy parametry kontrolki TrackBar
Ze względu na to, że składowe koloru przezroczystości, czerwieni, zieleni i niebieskiego są opisane jednym bajtem, czyli przyjmują wartości z zakresu od 0 do 255, to taki zakres ustawimy w opcjach każdej kontrolki TrackBar sterującej danymi składowymi

Krok 3. Deklaracja zmiennych
W nagłówku klasy Form deklarujemy zmienne przeznaczone na przechowywanie składowych koloru oraz zmienną przechowująca bieżący kolor
public partial class Form1 : Form
{
int a, r, g, b;//składowe koloru
Color kolor = new Color();
Krok 4. Funkcja uaktualniająca dane
Ze względu na powtarzalność wybranych instrukcji podczas działania programu, napiszemy bezparametrową funkcję realizującą uaktualnienie danych widocznych dla użytkownika programu. Proponowaną postać przedstawia poniższy kod (w ciele funkcji użyte są standardowe nazwy kontrolek)
void Uaktualnij()
{
//zrob nowe ustawienie koloru
kolor = Color.FromArgb(a, r, g, b);
//podmieniaj pozostale
pictureBox1.BackColor = kolor;
trackBar1.Value = a;
groupBox2.Text = "Kanał alfa: " + trackBar1.Value.ToString();
trackBar2.Value = r;
groupBox3.Text = "Składowa czerwona: " + trackBar2.Value.ToString();
trackBar3.Value = g;
groupBox4.Text = "Składowa zielona: " + trackBar3.Value.ToString();
trackBar4.Value = b;
groupBox5.Text = "Składowa niebieska: " + trackBar4.Value.ToString();
toolStripStatusLabel1.Text = "Kanał alfa= " + a.ToString() +
", czerwony= " + r.ToString() +
", zielony= " + g.ToString() +
", niebieski= " + b.ToString();
//uaktualnij podglady
//podmien kolor w malym podgladzie
panel3.BackColor = Color.FromArgb(255, r, 0, 0);
panel4.BackColor = Color.FromArgb(255, 0, g, 0);
panel5.BackColor = Color.FromArgb(255, 0, 0, b);
}
Krok 5. Przypisanie wartości początkowych zadeklarowanych zmiennych
Wykonanie przypisania zrealizujemy w zdarzeniu Load formatki
private void Form1_Load(object sender, EventArgs e)
{
a = 255;//przezroczystosc
r = 128;//kolor czerwony
g = 128;//kolor zielony
b = 128;//kolor niebieski
Uaktualnij();
}
Jeżeli skompilujesz i uruchomisz program, to zauważysz szary kolor wypełnienia kontrolki PictureBox

Krok 6. Wywołanie okna dialogowego zmiany koloru
Sposób wywołania okna dialogowego zmiany koloru (ColorDialog) nie różni się od wywołania innych okien dialogowych. Wywołanie zrealizujemy w zdarzeniu Click kontrolki Button
private void Button1_Click(object sender, EventArgs e)
{
DialogResult wynik = colorDialog1.ShowDialog();
if (wynik == DialogResult.OK)
{
kolor = colorDialog1.Color;
a = kolor.A;//kanal alfa
r = kolor.R;//skladowa czerwona
g = kolor.G;//skladowa zielona
b = kolor.B;//skladowa niebieska
Uaktualnij();
};
}
Kod zapewnia przypisanie składowych wybranego koloru w momencie zamknięcia okna dialogowego. Skompiluj i uruchom aplikację

Krok 7. Zmiana przezroczystości aktywnego koloru
Za przezroczystość koloru odpowiedzialny jest kanał alfa w trybie kolorów ARGB. Zmianę przezroczystości w tym rozwiązaniu realizuje kontrolka trackBar1 w zdarzeniu Scroll. Przykładowy kod zapisany jest poniżej
private void TrackBar1_Scroll(object sender, EventArgs e)
{
//bufor koloru- zapamietaj stary kolor
Color k = panel2.BackColor;
//pokaz wartosc zmiany alfa
groupBox2.Text = "Kanał alfa: "+trackBar1.Value.ToString();
//przypisz nowe alfa
a = trackBar1.Value;
//zrob nowe ustawienie kanalu alfa
k = Color.FromArgb(a, k.R, k.G, k.B);
//podmien kolor
panel2.BackColor = k;
Uaktualnij();
}
Skompiluj program i sprawdź efekty działania
Krok 8. Zmiana składowej czerwieni
Składowa koloru czerwonego zmieniana jest w zdarzeniu Scroll kontrolki trackBar2
private void TrackBar2_Scroll(object sender, EventArgs e)
{
//przypisz nową czerwien
r = trackBar2.Value;
Uaktualnij();
}
Skompiluj program i sprawdź efekt działania
Ćwiczenie sprawdzające: Dopisz odpowiednie zdarzenia pozwalające zmienić pozostałe dwie składowe koloru (zieloną i niebieską)










