Graficzna reprezentacja funkcji menu
W środowisku Windows standardem w oknach aplikacji jest reprezentacja wybranych opcji menu w postaci graficznych ikon pod paskiem menu- pasek narzędzi. W kompilatorze Visual Studio służy do tego kontrolka ToolStrip. Zawartość graficzną w postaci ikon wygodnie jest przechowywać w kontrolce ImageList.
Rozmiar ikon może być dowolny, ale lepiej jest używać standardowych rozmiarów, czyli: 16x16, 32x32, 64x64,..., 256x256. Rozmiary te są potęgą liczby 2. Zastosowanie tych rozmiarów poprawia skalowanie jaki optymalizację w procesie kompilacji projektu.
Ikony użyte w tym temacie są pobrane ze strony Darmowe Ikony
Cel: Wzbogać aplikację z tematu poprzedniego o graficzny pasek narzędzi. Na pasku narzędzi użyj co najmniej dwóch komponentów ToolStripButton, które będą zmieniać swą zawartość graficzną po kliknięci w ich obszarze.

Krok 1. Układ komponentów
Do projektu tematu poprzedniego dodaj dwie kontrolki
- ToolStrip- sztuk 1
- ImageList- sztuk 1
Uwaga komponent ImageList nie jest komponentem wizualnym, co oznacza, że nie będzie widoczny w obszarze okna aplikacji.

Jego pozycja po osadzeniu w projekcie standardowo znajduje się pod obszarem okna formatki

Krok 2. Ustawiamy właściwości komponentu ImageList
Wybieramy rozmiar przechowywanej grafiki (16x16, 32x32,..., 256x256)

Wypełniamy kolekcję zasobu graficznego kolejnymi plikami ikon

Kolejne pliki ikon są w kolekcji indeksowane od 0 (zera). Znajomość indeksu pozycji zasobu graficznego ma znaczenie przy programowej podmianie ikonek w tworzonej aplikacji

Krok 3. Ustawiamy właściwości kontrolki ToolStrip
Komponent ToolStrip w Przyborniku znajduje się w grupie Menu i paski narzędzi

W tworzonym pasku narzędzi przewidujemy rozmiar dodawanych ikon, na przykład 48x48

Dodanie kolejnych przycisków w tworzonym pasku narzędzi wymaga wykonania czynności przedstawionej na poniższej ilustracji

Prawidłowo wykonanie tej czynności przedstawia ta ilustracja

Skompiluj projekt i sprawdź efekt działania
Krok 4. Dodajemy ikony do paska narzędzi
Są dwie metody dodawania ikon do paska narzędzi. Pierwsza metoda wykonywana jest bezpośrednio w fazie projektowania wyglądu aplikacji, druga w kodzie programu. Pierwsza pozwala widzieć efekt bez kompilacji, co ułatwia ocenę estetyki projktu.
Aby tę metodę zastosować, należy we właściwościach kontrolki ToolStripButton podmienić zawartość pola Image

Jeżeli zależy nam na przezroczystości tła dodawanej ikony, to możemy zastosować wybór opcji transparentnego koloru

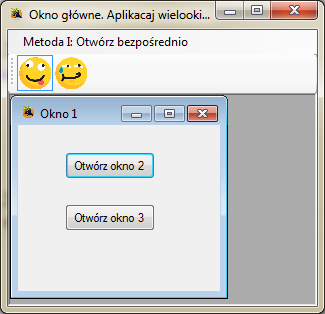
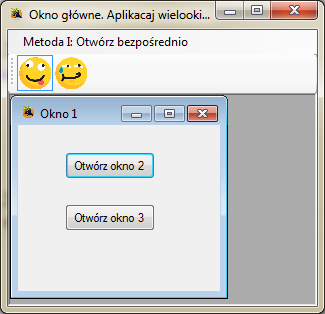
Efekt wykonania tego kroku przedstawia poniżasz ilustracja

Krok 5. Podmieniamy ikony programowo
Wykorzystamy zdarzenie kliknięcia w obszar klawisza ToolStripButton. Dodatkowo kliknięcie w tej kontrolce przy standardowych ustawieniach rejestrowane jest we właściwości Checked. Jest to zmienna typu logicznego i przyjmuje dwa stany: logiczną prawdę (true) lub logiczny fałsz (false).
Dzięki znajomości bieżącego stanu logicznego możemy decyzję o podmianie ikony. Odpowiedni kod widoczny jest poniżej
Wskazówka:
private void ToolStripButton1_Click(object sender, EventArgs e)
{
toolStripButton1.Checked = !toolStripButton1.Checked;
if (toolStripButton1.Checked)
{
toolStripButton1.Image = imageList1.Images[1];
}
else
{
toolStripButton1.Image = imageList1.Images[0];
}
}
Skompiluj projekt i sprawdź efekt działania
Krok 6. Dodajemy obsługę wywołania lub zamknięcia okna dziecka aplikacji wielookienkowej
Oprócz zmiany ikony do zdarzenia Click przycisków ToolStripButton dodamy możliwość otwarcia lub zamknięcia na stan Checked==false okna dziecka. Kod który to zrealizuje, bazuje na kodzie z tematu poprzedniego i ma poniższą postać dla pierwszego klawisza
Wskazówka:
private void ToolStripButton1_Click(object sender, EventArgs e)
{
toolStripButton1.Checked = !toolStripButton1.Checked;
if (toolStripButton1.Checked)
{
toolStripButton1.Image = imageList1.Images[1];
if (form2 == null) RobOkno(form2 = new Form2(), "okno2");
else form2.Activate();
}
else
{
toolStripButton1.Image = imageList1.Images[0];
if (form2 != null) { form2.Close(); form2 = null; }
}
}
Skompiluj program i sprawdź efekt działania

Ćwiczenie sprawdzające: Wykonaj podmianę ikony dla drugiego klawisza menu paska narzędzi
Pełny kod pliku Form1.cs
Wskazówka:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace wieleOkien
{
public partial class Form1 : Form
{
public Form2 form2;
public Form3 form3;
public Form4 form4;
public Form1()
{
InitializeComponent();
}
private void ZamknijToolStripMenuItem_Click(object sender, EventArgs e)
{
this.Close();
}
private void Okno1ToolStripMenuItem_Click(object sender, EventArgs e)
{
//otwarcie jednego konkretnego okna
//zabezpiecz przed wielokrotnym powielaniem tworzenia okna
if (form2 == null)
{
form2 = new Form2();
form2.MdiParent = this;
form2.Tag = "okno1";
form2.FormClosed += new FormClosedEventHandler(zwolnijUchwyt);
form2.Show();
}
else form2.Activate();
}
//uniwersalna funkcja otwierająca nowe okno dla metody pierwszej
public void RobOkno(Form f, string tag)
{
f.MdiParent = this;
f.Tag = tag;
f.FormClosed += new FormClosedEventHandler(zwolnijUchwyt);
f.Show();
f.Activate();
}
public void zwolnijUchwyt(object sender, FormClosedEventArgs e)
{
Form f =sender as Form;
switch (f.Tag.ToString())
{
case "okno1": form2 = null; break;
case "okno2": form3 = null; break;
case "okno3": form4 = null; break;
}
}
private void Okno2ToolStripMenuItem_Click(object sender, EventArgs e)
{
//zabezpiecz przed wielokrotnym powielaniem tworzenia okna
if (form3 == null) RobOkno(form3 = new Form3(), "okno2");
else form3.Activate();
}
private void Okno3ToolStripMenuItem_Click(object sender, EventArgs e)
{
//zabezpiecz przed wielokrotnym powielaniem tworzenia okna
if (form4 == null) RobOkno(form4 = new Form4(), "okno3");
else form4.Activate();
}
//Uniwersalna funkcja tworząca instancję okna metoda druga
void RobOknoInstancji(Form f,string tag)
{
if(f==null)return;
f.MdiParent = this;
f.Tag = tag;
f.Show();
f.Activate();
}
private void OknoInstancja1ToolStripMenuItem_Click(object sender, EventArgs e)
{
RobOknoInstancji(Form5.Instancja, "OknoInstancj1");
//przykład wypełnienia metody Text instnacji nowego okna
Form5.Instancja.Text = "Okno Instancji 1";
}
private void OknoInstancja2ToolStripMenuItem_Click(object sender, EventArgs e)
{
RobOknoInstancji(Form6.Instancja, "OknoInstancj2");
//przykład wypełnienia metody Text instnacji nowego okna
Form6.Instancja.Text = "Okno Instancji 2";
Form6.Instancja.Width = this.Width / 2;
Form6.Instancja.Height = this.Height / 2;
}
private void OknoInstancja3ToolStripMenuItem_Click(object sender, EventArgs e)
{
RobOknoInstancji(Form7.Instancja, "OknoInstancj3");
//przykład wypełnienia metody Text instnacji nowego okna
Form7.Instancja.Text = "Okno Instancji 3";
Form7.Instancja.Width = this.Width / 2;
Form7.Instancja.Height = this.Height / 2;
}
private void Form1_Load(object sender, EventArgs e)
{
toolStripButton1.Image = imageList1.Images[0];
}
public void zamknijNaTag(string tag)
{
switch (tag)
{
case "okno1": form2.Close(); break;
case "okno2": form3.Close(); break;
case "okno3": form4.Close(); break;
case "OknoInstancj1": Form5.Instancja.Close();break;
}
}
private void ToolStripButton1_Click(object sender, EventArgs e)
{
toolStripButton1.Checked = !toolStripButton1.Checked;
if (toolStripButton1.Checked)
{
toolStripButton1.Image = imageList1.Images[1];
if (form2 == null) RobOkno(form2 = new Form2(), "okno2");
else form2.Activate();
}
else
{
toolStripButton1.Image = imageList1.Images[0];
if (form2 != null) { form2.Close(); form2 = null; }
}
}
private void ToolStripButton2_Click(object sender, EventArgs e)
{
toolStripButton2.Checked = !toolStripButton2.Checked;
if (toolStripButton2.Checked)
{
toolStripButton2.Image = imageList1.Images[3];
}
else
{
toolStripButton2.Image = imageList1.Images[2];
}
}
}
}









