Intencja domniemana- uruchomienie innej aplikacji
Uprawnienia aplikacji
Każda aplikacja w systemie Android działa w obszarze o ograniczonym dostępie. Jeśli dana aplikacja musi korzystać z zasobów lub informacji poza własnym obszarem, należy zadeklarować uprawnienia środowiska wykonawczego i skonfigurować żądanie uprawnień, które zapewnia ten dostęp.
Uprawnienia aplikacji to dodatkowe uprawnienia systemowe przypisane do aplikacji w środowisku Android. Takie uprawnienia pozwalają wnioskować o dostęp na przykład do wbudowanego sprzętu w urządzeniu mobilnym (kamera) lub innych zainstalowanych aplikacjach.
Inicjowanie uprawnienia obywa się w pliku manifestu aplikacji słowem kluczowym uses-permission. Przykład użycia w pliku manifestu
Wskazówka:
<uses-permission android:name="com.android.alarm.permission.SET_ALARM" />
Zbiór uprawnień w środowisku Android jest duży i nie zawsze można z nich w prosty sposób skorzystać. Przedstawione uprawnienia w tym temacie są proste do zastosowania.
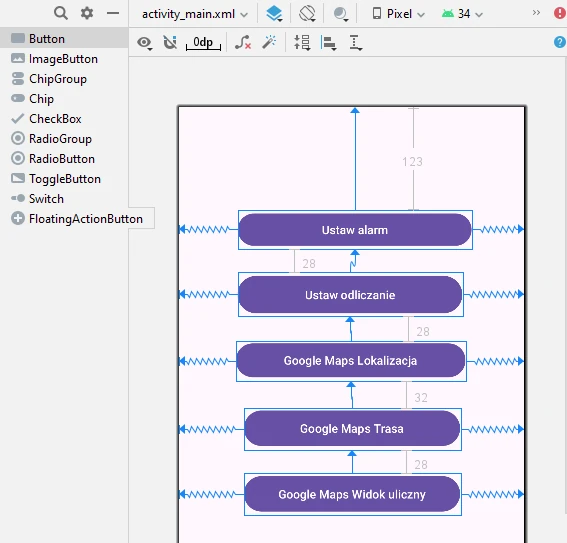
Układ widoku aktywności
Aplikacja składa się z jednej aktywności, która w układzie widoku zawiera pięć komponentów typu Button. Kolejne przyciski będą służyć do
- ustawienia alarmu
- ustawienia odliczania czasowego
- uruchomienia aplikacje Google Maps ze wskazaną lokalizacją
- uruchomienia aplikacji Google Maps z trasą dojazdu
- uruchomienie aplikacji Google Maps z widokiem ulicznym
Proponowany układ widoku

Plik manifestu
Skorzystanie z zewnętrznej aplikacji z wiązanej z ustawianiem alarmu i czasu odliczania wymaga uzyskania uprawnienia dostępu do tych zmian ustawień (SET_ALARM, SET_TIME). Wprowadź te uprawnienia do pliku manifestu tworzonej aplikacji. Patrz poniższy kod
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="com.android.alarm.permission.SET_ALARM" />
<uses-permission android:name="com.android.alarm.permission.SET_TIME" />
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.UruchomienieInnejAplikacji"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
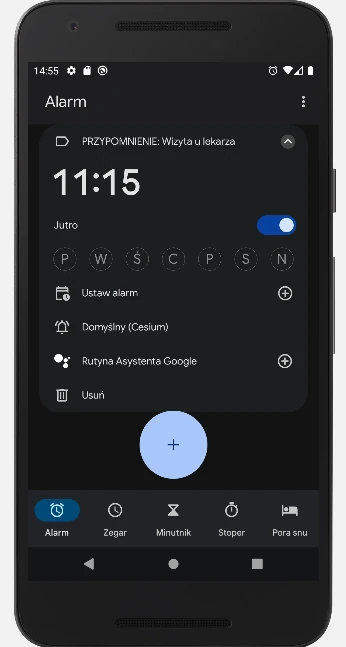
Uruchomienie Alarmu
Uruchomienie alarmu zrealizujemy w słuchaczu zdarzeni kliknięcia w pierwszy przycisk. Wywołanie wbudowanej w system Android aplikacji AlarmClock wymaga podania jej jako parametr konstruktora klasy Intent. Parametrem tym jest AlarmClock.ACTION_SET_ALARM. Ustawienia do uruchomionej aplikacji prześlemy metodą putExtra jako pojedyncze dane. Kluczami przesyłu są nazwy dostępnych metod. Patrz AlarmClock
Nasz alarm ustawimy pod tytułem PRZYPOMNIENIE: Wizyta u lekarza, godzina to 11, minut 15. Wprowadź poniższy kod do obsługi słuchacza kliknięcia w kontrolkę typu Button
Wskazówka:
val bt1=findViewById<Button>(R.id.button1)
bt1.setOnClickListener {
val intencja=Intent(AlarmClock.ACTION_SET_ALARM)
intencja.putExtra(AlarmClock.EXTRA_MESSAGE,"PRZYPOMNIENIE: Wizyta u lekarza")
intencja.putExtra(AlarmClock.EXTRA_HOUR,11)
intencja.putExtra(AlarmClock.EXTRA_MINUTES,15)
startActivity(intencja)
}
Skompiluj program i sprawdź efekt działania.

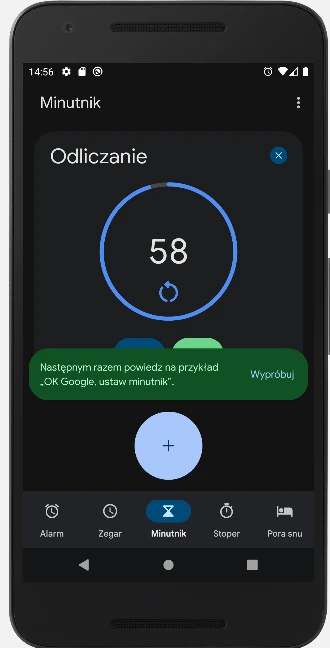
Uruchomienie Zegara- odliczanie
Ustawienie czasu odliczania to wykorzystanie jedne z dostępnych funkcji standardowej aplikacji systemu Android dostępnej w każdym urządzeniu mobilnym.
Ustawiając czas odliczania posłużymy się analogicznym rozwiązaniem jak przy ustawieniu alarmu. Podajemy rodzaj intencji (AlarmClock.ACTION_SET_TIMER), tytuł odliczania, czas odliczania w sekundach oraz zablokujemy wyświetlenie aktywności po jej wykonaniu (AlarmClock.EXTRA_SKIP_UI).
Wprowadź poniższy kod do obsługi słuchacza kliknięcia w drugą kontrolkę typu Button
Wskazówka:
val bt2=findViewById<Button>(R.id.button2)
bt2.setOnClickListener {
val intencja=Intent(AlarmClock.ACTION_SET_TIMER)
intencja.putExtra(AlarmClock.EXTRA_MESSAGE,"Odliczanie")
intencja.putExtra(AlarmClock.EXTRA_LENGTH,60)
intencja.putExtra(AlarmClock.EXTRA_SKIP_UI,false)
startActivity(intencja)
}
Skompiluj program i sprawdź efekt działania.

Intencje Google Maps
Jedną z aplikacji androida, którą można uruchomić z poziomu tworzonej aplikacji bez wymagania specjalnych zgód ustawień jest aplikacja Google Maps. Poniżej znajdują się wybrane możliwości zastosowania Google Maps. Każda z możliwości jest uruchomiona w kolejnych kliknięciach w kontrolki Button.
UWAGA! Uruchomienie aplikacji Google Maps wymaga dołączenia do intencji widoku pakietu aplikacji map.
Intent(Intent.ACTION_VIEW, parametr)Gdzie parametr może być współrzędnymi, nazwą wyszukiwanego miejsca itp. Więcej reguł znajdziesz w podanym linku na końcu tematu.
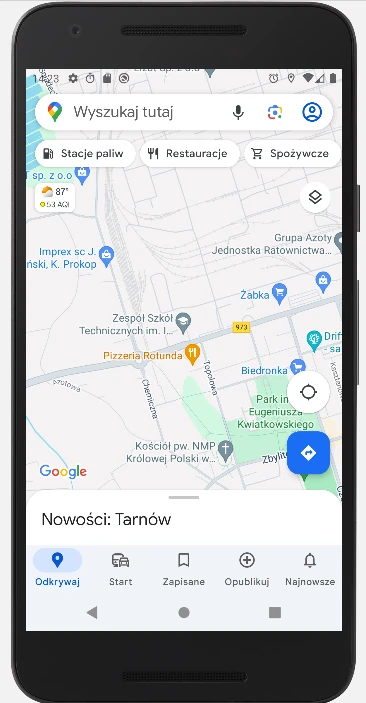
Wyszukiwanie lokalizacji
Wyszukiwanie/ wskazanie wybranej lokalizacji wymaga podania współrzędnych geograficznych punktu. Współrzędne można podać w jednym z dostępnych formatów
- stopnie w zapisie dziesiętnym (DD): 41.40338, 2.17403
- stopnie, minuty i sekundy (DMS): 41°24'12.2"N 2°10'26.5"E
- stopnie i minuty w zapisie dziesiętnym (DMM): 41 24.2028, 2 10.4418
W rozwiązaniu skorzystamy z pierwszej metody. Współrzędne miejsca przekazywane są metodą Uri.parse()
Wskazówka:
val bt3=findViewById<Button>(R.id.button3)
bt3.setOnClickListener {
val celMapaGoogle= Uri.parse("geo:50.0135833,20.9174879")
val intencja=Intent(Intent.ACTION_VIEW, celMapaGoogle)
intencja.setPackage("com.google.android.apps.maps")
startActivity(intencja)
}
Skompiluj program i sprawdź efekt działania.

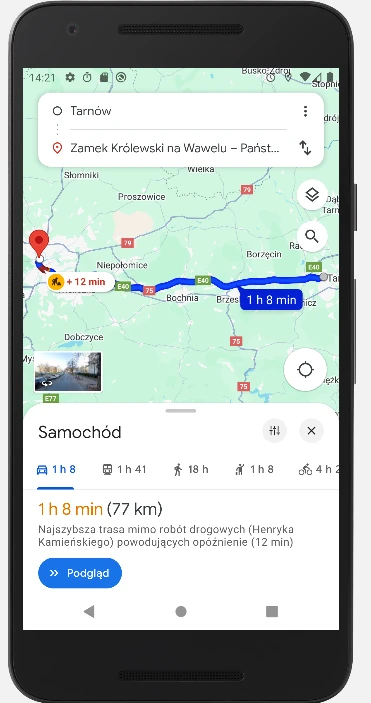
Wyszukiwanie trasy
Wyszukiwanie trasy jest bardzo podobne do wyszukiwanie lokalizacji. Należy jedynie zbudować kwerendę (pytanie) wyszukującą podaną w opcji google.navigation. Szukane miejsce podaje się poprzez wskazanie nazwy miejsca, miejscowości i kraju. Patrz poniższy kod.
Wskazówka:
val bt4=findViewById<Button>(R.id.button4)
bt4.setOnClickListener {
val celMapaGoogle= Uri.parse("google.navigation:q=Wawel,+Kraków+Polska")
val intencja=Intent(Intent.ACTION_VIEW, celMapaGoogle)
intencja.setPackage("com.google.android.apps.maps")
startActivity(intencja)
}
Skompiluj program i sprawdź efekt działania.

Ciekawym dodatkowym parametrem jest możliwość zmiana trybu wyszukiwania trasy. Standardowo jest to samochód, ale może być rower. Dodatkowe parametry podje się po słowie kluczowym mode trybu metody transportu.
Wskazówka:
Uri.parse("google.navigation:q=Wawel,+Kraków+Polska&mode=b")
- d do jazdy (domyślne)
- b do jazdy na rowerze
- l dla jednośladu
- w na spacer
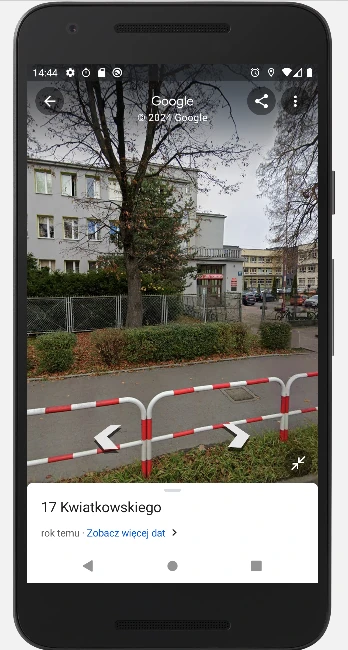
Widok uliczny
Widok uliczny (Google Street View) jest przykładem zastosowanie kolejnej funkcjonalności aplikacji Google Maps. Korzystanie z tej opcji wymaga podania współrzędnych punktu (po opcji cbll). Można dodatkowo podać parametru ustawień kamery (po opcji cbp).
Gdzie cbp jest opcjonalnym parametrem, który dostosowuje początkową orientację kamery. Parametr cbp przyjmuje 5 wartości rozdzielonych przecinkami, z których wszystkie są opcjonalne. Najważniejsze wartości to druga, czwarta i piąta, które odpowiednio ustawiają azymut, zoom i pochylenie. Pierwsza i trzecia wartość nie są obsługiwane i powinny być ustawione na 0.
Wskazówka:
val bt5=findViewById<Button>(R.id.button5)
bt5.setOnClickListener {
val celMapaGoogle= Uri.parse("google.streetview:cbll=50.0135833,20.9174879&cbp=0,10,0,0,5")
val intencja=Intent(Intent.ACTION_VIEW, celMapaGoogle)
intencja.setPackage("com.google.android.apps.maps")
startActivity(intencja)
}
Skompiluj program i sprawdź efekt działania.

Więcej zasad wykorzystania intencji Google Maps dla Androida znajdziesz pod adresem zobacz parametry Google Maps
Kod aplikacji
Wskazówka:
import android.content.Intent
import android.net.Uri
import android.os.Bundle
import android.provider.AlarmClock
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val bt1=findViewById<Button>(R.id.button1)
bt1.setOnClickListener {
val intencja=Intent(AlarmClock.ACTION_SET_ALARM)
intencja.putExtra(AlarmClock.EXTRA_MESSAGE,"PRZYPOMNIENIE: Wizyta u lekarza")
intencja.putExtra(AlarmClock.EXTRA_HOUR,11)
intencja.putExtra(AlarmClock.EXTRA_MINUTES,15)
startActivity(intencja)
}
val bt2=findViewById<Button>(R.id.button2)
bt2.setOnClickListener {
val intencja=Intent(AlarmClock.ACTION_SET_TIMER)
intencja.putExtra(AlarmClock.EXTRA_MESSAGE,"Odliczanie")
intencja.putExtra(AlarmClock.EXTRA_LENGTH,60)
intencja.putExtra(AlarmClock.EXTRA_SKIP_UI,false)
startActivity(intencja)
}
val bt3=findViewById<Button>(R.id.button3)
bt3.setOnClickListener {
val celMapaGoogle= Uri.parse("geo:50.0135833,20.9174879")
val intencja=Intent(Intent.ACTION_VIEW, celMapaGoogle)
intencja.setPackage("com.google.android.apps.maps")
startActivity(intencja)
}
val bt4=findViewById<Button>(R.id.button4)
bt4.setOnClickListener {
val celMapaGoogle= Uri.parse("google.navigation:q=Wawel,+Kraków+Polska")
val intencja=Intent(Intent.ACTION_VIEW, celMapaGoogle)
intencja.setPackage("com.google.android.apps.maps")
startActivity(intencja)
}
val bt5=findViewById<Button>(R.id.button5)
bt5.setOnClickListener {
val celMapaGoogle= Uri.parse("google.streetview:cbll=50.0135833,20.9174879&cbp=0,10,0,10,5")
val intencja=Intent(Intent.ACTION_VIEW, celMapaGoogle)
intencja.setPackage("com.google.android.apps.maps")
startActivity(intencja)
}
}
}
Plik XML układu widoku aktywności
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="279dp"
android:layout_height="46dp"
android:layout_marginTop="123dp"
android:text="Ustaw alarm"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.53"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="268dp"
android:layout_height="52dp"
android:layout_marginTop="28dp"
android:text="Ustaw odliczanie"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.488"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="274dp"
android:layout_height="48dp"
android:layout_marginTop="28dp"
android:text="Google Maps Lokalizacja"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.492"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<Button
android:id="@+id/button4"
android:layout_width="258dp"
android:layout_height="50dp"
android:layout_marginTop="32dp"
android:text="Google Maps Trasa"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.503"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
<Button
android:id="@+id/button5"
android:layout_width="258dp"
android:layout_height="50dp"
android:layout_marginTop="28dp"
android:text="Google Maps Widok uliczny"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.503"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button4" />
</androidx.constraintlayout.widget.ConstraintLayout>









