Styl i kształty w aplikacji mobilnej
Tworzenie własnych stylów i kształtów dotyczy projektowania i zastosowania niestandardowego stylu do interfejsu użytkownika. Utworzone style są zapisywane w pliku/ plikach XML. Takie podejście ułatwia wykonanie szybkich zmian w wyglądzie tworzonego interfejsu aplikacji mobilnej.
Tworzymy nowy projekt z pustą aktywnością (Empty Activity).

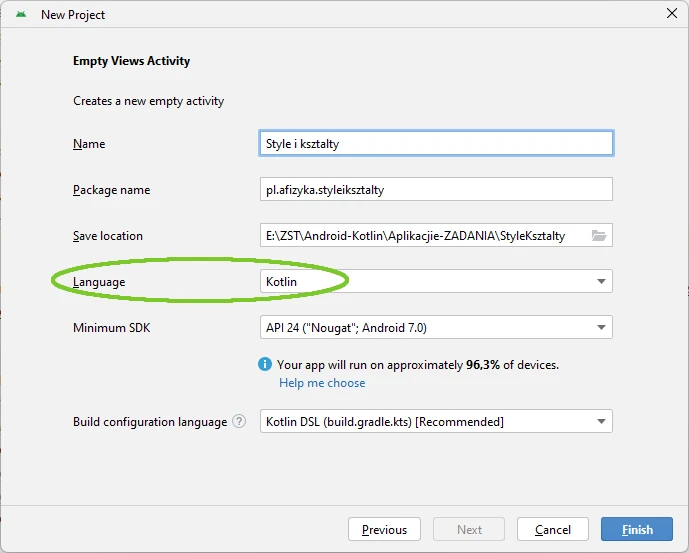
Przypisujemy nazwę, określamy lokalizację i wybieramy język Kotlin

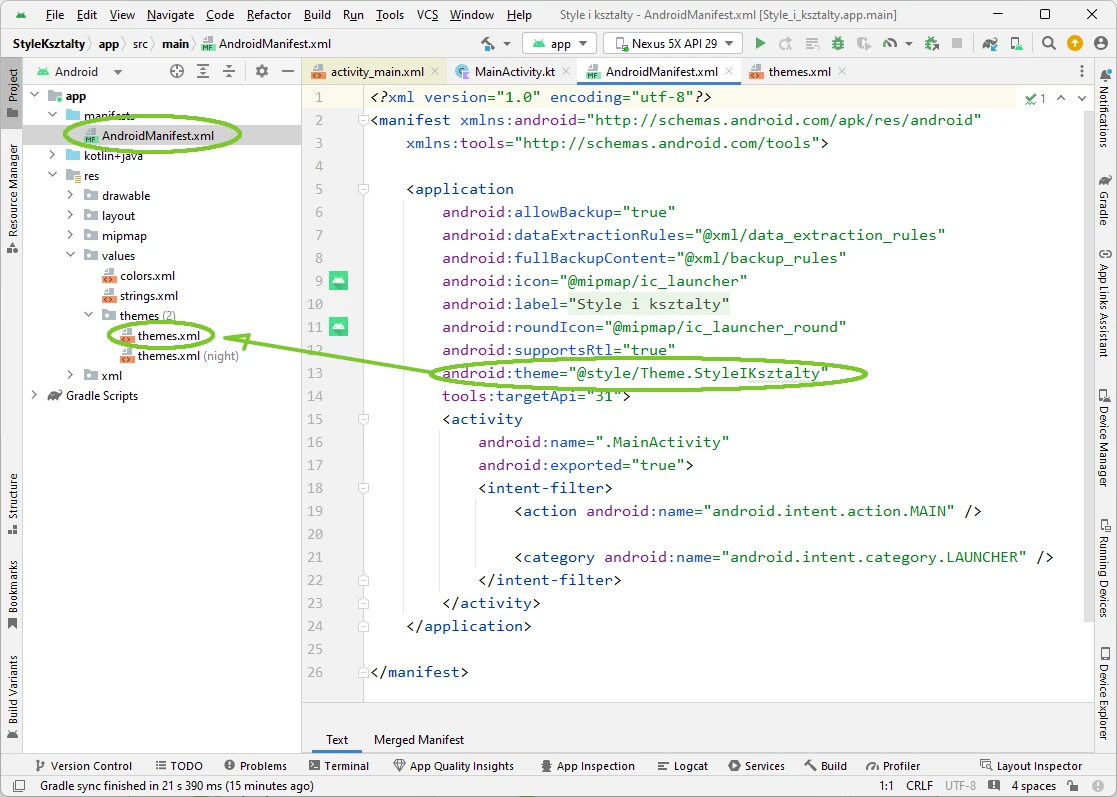
Otwórz plik manifestu i odszukaj nazwę przypisanego motywu.

Standardowa lokalizacja tego pliku XML to res/values/themes/themes.xml. Jego początkowa zawartość podana jest poniżej. UWAGA! Przypisany motyw (theme) może być inny w zależności od wersji środowiska Android Studio
Wskazówka:
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Base.Theme.StyleIKsztalty" parent="Theme.Material3.DayNight.NoActionBar">
<!-- Customize your light theme here. -->
<!-- <item name="colorPrimary">@color/my_light_primary</item> -->
</style>
<style name="Theme.StyleIKsztalty" parent="Base.Theme.StyleIKsztalty" />
</resources>
Aby wszystkie omawiane przykłady działały zmień motyw aktywności na
Theme.AppCompat.Light.NoActionBarPrzykładowo zmienimy kolor tła aktywności i końiecznie motyw
Wskazówka:
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="Base.Theme.StyleIKsztalty" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:colorBackground">#03A9F4</item>
</style>
<style name="Theme.StyleIKsztalty" parent="Base.Theme.StyleIKsztalty" />
</resources>
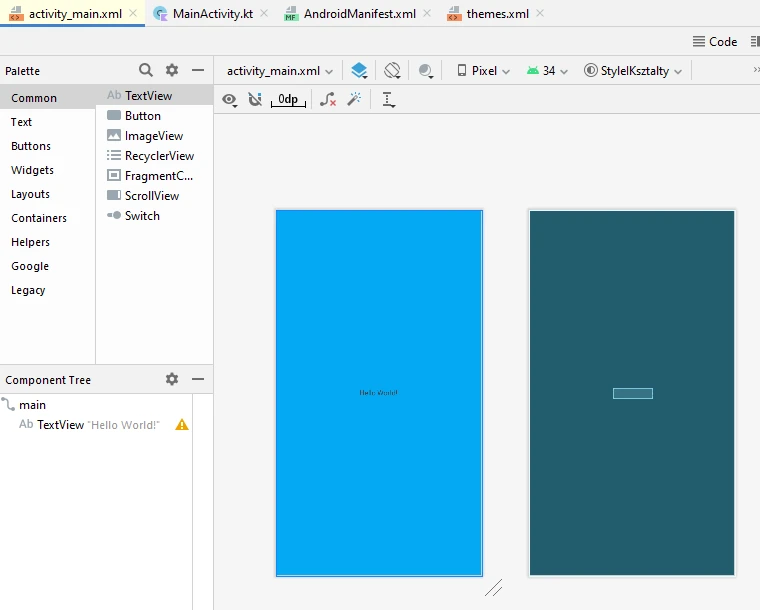
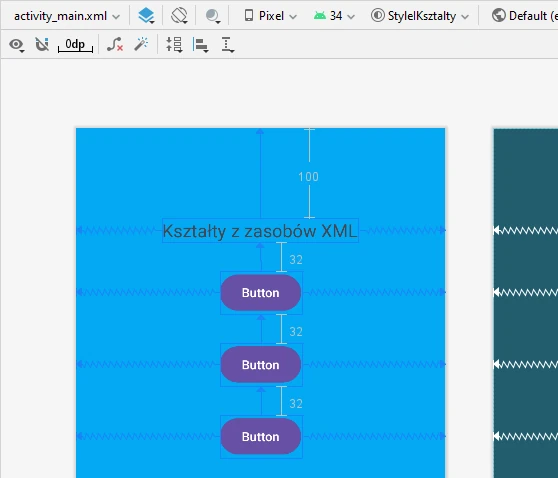
W podglądzie budowanego widoku zauważysz zmianę koloru tła.

Trzy klawisze- zwykły, zaokrąglony na rogach i owalny
Do widoku dodamy trzy kontrolki typu Button. Ustawiamy je jeden pod drugim.

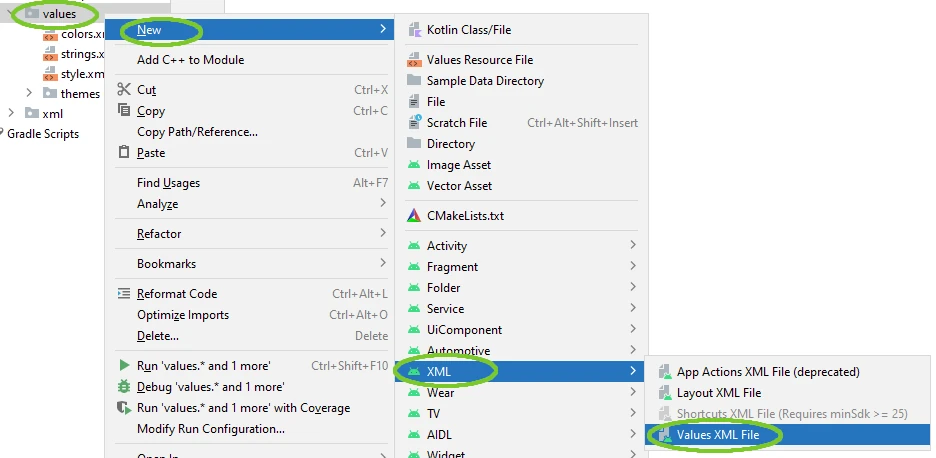
Każdemu z klawiszy przypiszemy jednolity własny podstawowy styl o nazwie: stylKlawiszy. Parametry zapiszemy w pliku XML style.xml, który utworzymy wybierając z menu prawego klawisza myszki New/ XML/ Values XML File

Otwieramy utworzony plik XML i definiujemy w nim nowy styl przez podanie jego nazwy. Patrz poniżej
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="stylKlawiszy">
</style>
</resources>
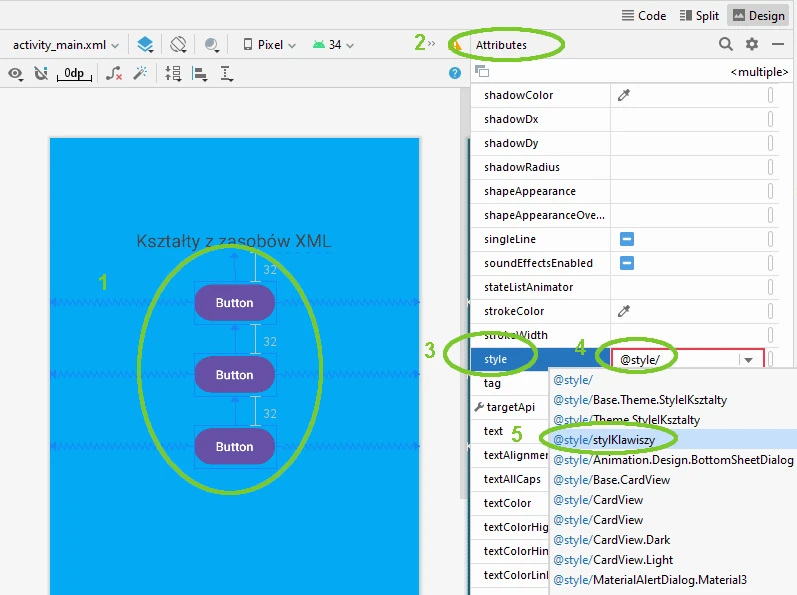
W edytorze budowy widoku aplikacji zaznaczamy wszystkie trzy kontrolki typu Button i podpinamy do nich tworzony styl.

Modyfikujemy parametry tworzonego stylu w pliku XML.
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="stylKlawiszy">
<item name="android:textColor">#ffffff</item>
<item name="android:gravity">center</item>
<item name="android:layout_margin">10dp</item>
<item name="android:textSize">25sp</item>
<item name="android:textStyle">bold</item>
<item name="android:shadowColor">#AD0A0A0A</item>
<item name="android:shadowDx">5</item>
<item name="android:shadowDy">5</item>
<item name="android:shadowRadius">2</item>
</style>
</resources>
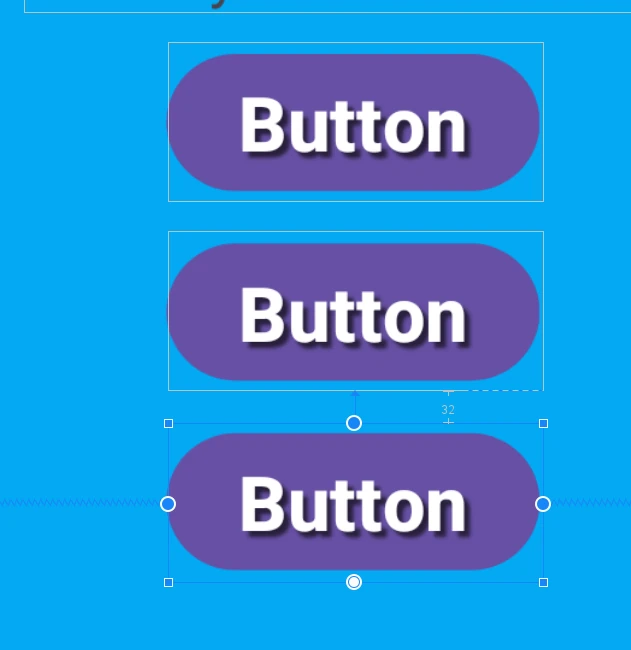
Co na podglądzie tworzonego widoku doprowadzi do poniższych zmian. Ogólny kształt klawiszy może być inny- zależy to od wersji środowiska Android Studio.

Kształty
Kształt (ang. shape) to znacznik pozwalający zmienić wygląd kontrolek przy użyciu odpowiednich wpisów atrybutów znaczników w pliku XML. Kształty pozwalają realizować bardziej zaawansowane opcje wyglądu kontrolek.
Tworzymy plik XML kształtu
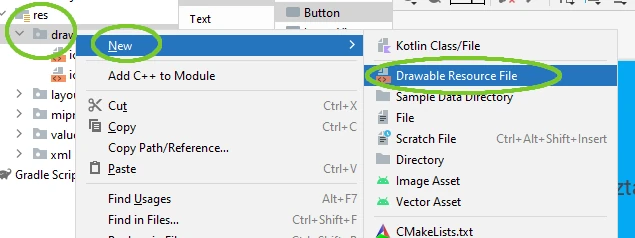
Dodajemy nowy plik XML w lokalizacji res/ drawable definiujący kształt dla drugiej kontrolki typu Button. Utworzymy kształt prostokątny z zaokrąglonymi rogami, gradientowym tłem i białą obwódką. Wybieramy opcję New/ Drawable Resource File

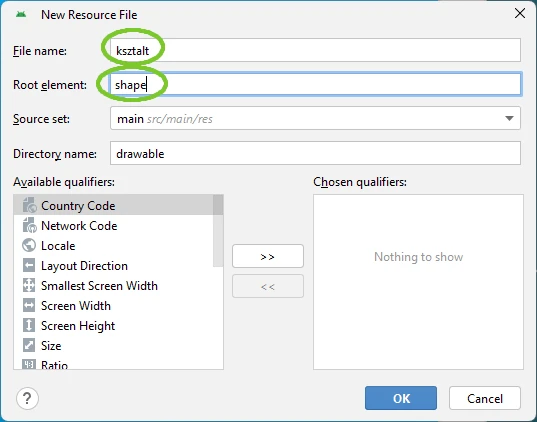
Podajemy nazwę pliku i wyjściowy root elementu. Choć można zostawić root jako selector, który trzeba bedzie wpisać pod koniec omawianych zagadnień.

Zawartość pliku ksztalt_1.xml wypełniamy jak poniżej
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<!--rodzaj kształtu, tu prostokątny-->
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<!--rogi, prawy dolny mniejszy-->
<corners
android:radius="40dp"
android:bottomRightRadius="10dp"
/>
<!-- gradientowe tło-->
<gradient
android:angle="45"
android:centerX="200"
android:centerY="200"
android:startColor="#0189ff"
android:endColor="#01f1fa"
android:gradientRadius="100"
android:type="linear"
/>
<!--biała obwódka-->
<stroke
android:width="3dp"
android:color="#FFFFFF"
/>
</shape>
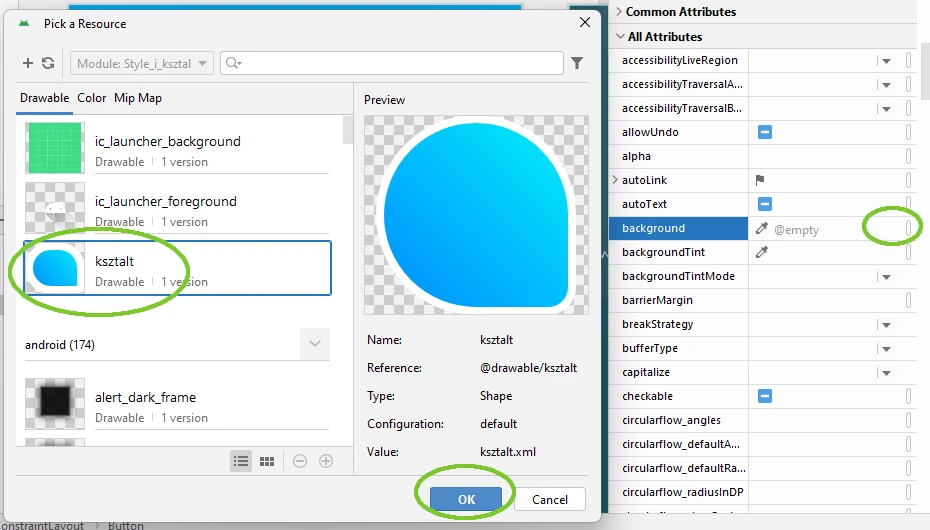
Gotowy plik kształtu podpinamy do atrybutu background

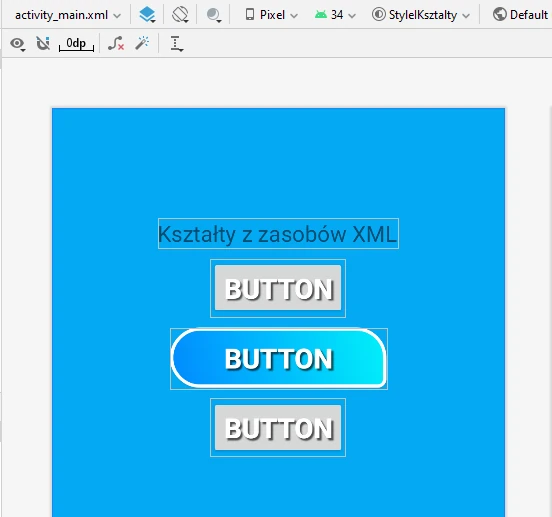
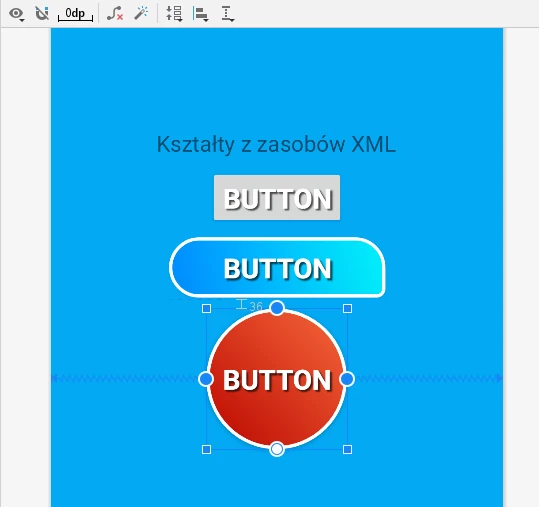
Po podpięciu pliku z zasobami kształtu w edytorze podglądu projektowanego układu widoku zmiana jest natychmiastowo widoczna.

Przycisk o kształcie owalnym
Trzeci przycisk zrobimy owalny. Tworzymy nowy plik kształtu w lokalizacji res/ drawable wybierając opcję New/ Drawable Resource File. Nadajemy nazwę ksztalt_2.xml i wprowadzamy poniższą zawartości modyfikatorów właściwości kształtu.
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<!--rodzaj kształtu, tu owalny-->
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
>
<!--okrag o promieniu 40dp-->
<corners
android:radius="40dp"
/>
<!-- gradientowe tło-->
<gradient
android:angle="45"
android:centerX="0"
android:centerY="0"
android:startColor="#BA0600"
android:endColor="#F6673A"
android:gradientRadius="100"
android:type="linear"
/>
<!--biała obwódka-->
<stroke
android:width="3dp"
android:color="#FFFFFF"
/>
</shape>
Gotowy plik kształtu podpinamy na tych samych zasadach co poprzednio do atrybutu background trzeciej kontrolki typu Button. Korygujemy rozmiar trzeciej kontrolki typu Button, tak aby otrzymać okrąg.

Reakcja na stan obsługi
W kształtach można wyróżnić różne zachowania kontrolek, na przykład reakcję na kliknięcie. W tym celu należy przebudować plik zasobów kształtów XML. Ważne jest aby stan normalny był zdefiniowany na końcu takiego pliku. Poszczególne zachowania dodaje się jako osobne itemy. Dla kliknięcia jest to android:state_pressed
Przykładowa zawartość pliku kształtów z reakcja na kliknięcie w klawisz z zaokrąglonymi rogami. Jest to zmodyfikowana zawartość pliku ksztalt_1.xml. Zwróć uwagę, że doszedł znacznik selector.
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--rodzaj kształtu, tu prostokątny-->
<item android:state_pressed="true"><!--stan klikniecia-->
<shape
android:shape="rectangle"
>
<!--rogi, prawy dolny mniejszy-->
<corners
android:radius="40dp"
android:bottomRightRadius="10dp"
/>
<!-- gradientowe tło-->
<gradient
android:angle="45"
android:centerX="200"
android:centerY="200"
android:startColor="#B4EC74"
android:endColor="#15AF1B"
android:gradientRadius="100"
android:type="linear"
/>
<!--biała obwódka-->
<stroke
android:width="3dp"
android:color="#FFFFFF"
/>
</shape>
</item>
<item><!--stan norlmalny-->
<shape
android:shape="rectangle"
>
<!--rogi, prawy dolny mniejszy-->
<corners
android:radius="40dp"
android:bottomRightRadius="10dp"
/>
<!-- gradientowe tło-->
<gradient
android:angle="45"
android:centerX="200"
android:centerY="200"
android:startColor="#0189ff"
android:endColor="#01f1fa"
android:gradientRadius="100"
android:type="linear"
/>
<!--biała obwódka-->
<stroke
android:width="3dp"
android:color="#FFFFFF"
/>
</shape>
</item>
</selector>
Skompiluj aplikację i sprawdź jak zachowuje się drugi klawisz po kliknięciu.










