Pola tekstowe
TextViews- pola tekstowe
Jednym z najprostszych komponentów jest pole tekstowe (klasa TextView) służące do prezentacji tekstu. Ta kontrolka z poziomu zwykłej pracy nie może być edytowalna przez użytkownika. Zmiana jej zwartości w pracującej aplikacji możliwa jest po wykonaniu jakiejś czynności, na przykład wyboru opcji ustawień, kliknięcia w przycisk itp. Takie zmiany realizowane są z poziomu kodu. Ta kontrolka jest odpowiednikiem na przykład kontrolki Label z formatek znanych w Visual Studio.
Rozbudowane wersje tej kontrolki to PlainText (EditTextText), Password (EditTextTextPassword) itp. które dziedziczą po klasie EditText, a ta klasa po klasie TextView. Te rodzaje kontrolek umożliwiają prowadzenie edycji zawartości
Kontrolka TextView oraz różne warianty kontrolki EditText dostępne są w zakładce Palett/ Text

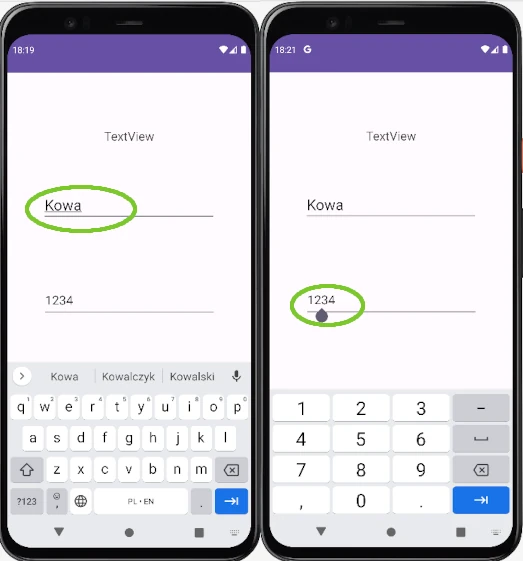
Prosta aktywność z kontrolką TextView i EditText
Utwórz nowy projekt (New Project/ Empty Views Activity).Domyślnie został utworzony układ ConstraintLayout- zachowaj go. Na aktywności umieść jedna kontrolkę typu TextView, Plain Text (EditTextTex) oraz Number ( EditTextText). Ustaw podstawowe właściwości związane z pozycja i wielkością czcionki.

Prezentowany układ opisuje poniższa zawartość pliku układu aktywności
Wskazówka:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".OknoGlowne">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="88dp"
android:text="TextView"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editTextText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="100dp"
android:layout_marginTop="72dp"
android:layout_marginEnd="100dp"
android:ems="10"
android:inputType="text"
android:text="Name"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.507"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<EditText
android:id="@+id/editTextNumber"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="number"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextText"
app:layout_constraintVertical_bias="0.23" />
</androidx.constraintlayout.widget.ConstraintLayout>
Zwróć uwagę, że kontroli dziedziczące po klasie EditText między innymi różnią się polem inputTyp
Wskazówka:
android:inputType="text"
android:inputType="number"
Ta właściwość decyduje o zachowaniu się kontrolek podczas wprowadzania danych. Pozostałe właściwości są natury wizualnej. Każde z tych pól edycyjnych inaczej się zachowuje. Skompiluj projekt i sprawdź.

Rodzina kontrolek typu EditText zawiera kilkanaście wariantów trybu pracy. Przykładowo pracę z edycją tekstów o wielu liniach ułatwia kontrolka MultilineText

Samodzielnie sprawdź zachowanie się pozostałych kontrolek edycyjnych.









