Podpowiedzi (wspomaganie wprowadzania tekstu)- AutoCompleteTextView
We współczesnych standardach tworzenia aplikacji przyjęto możliwość wspomagania wprowadzanego tekstu poprzez dodanie wyświetlania sugerowanych słów pasujących do wpisywanego tekstu.
Kontrolka AutoCompleteTextView
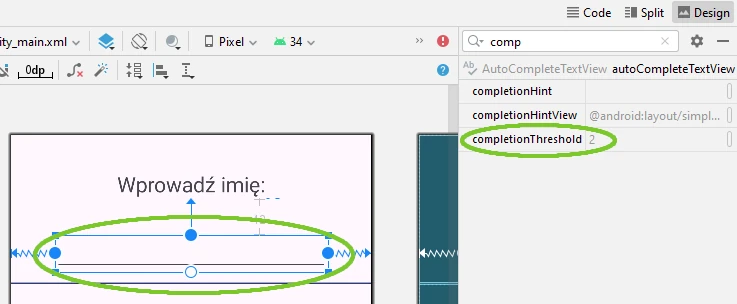
Podpowiedzi wyświetlane są w formie pionowej listy, z której użytkownik może wybrać odpowiadający mu wyraz. Korzystanie z takich podpowiedzi wymaga przygotowania danych, które są pobierane do aplikacji poprzez tak zwany adapter danych (data adapter). Podpowiedź pojawia się tylko gdy zostanie wprowadzona odpowiednia liczba znaków, którą określa się korzystając z atrybutu:
android:completionThreshold
Domyślnie do kontrolki AutoCompleteTextView wystarczy wprowadzić dwa znaki aby sugestia pokazała się.
Układ widoku głównej aktywności
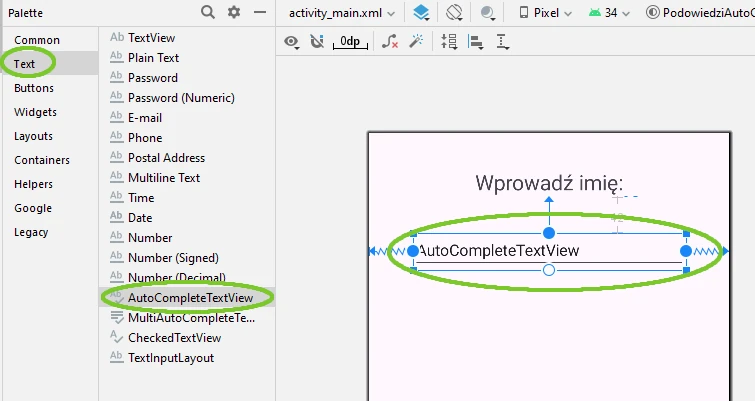
Budowę układu widoku rozpoczniemy od osadzenia dwóch kontrolek: TextView i AutoCompleteTextView. Patrz poniżej

Jak oprogramować podpowiedź w AutoCompleteTextView
Dla pierwszego sposobu rozwiązania wprowadzimy przykładową tablicę imion zapisaną w pliku głównej aktywności.
Wskazówka:
private val imiona= arrayOf<String>(
"Adam","Ada","Adela","Ala","Andrzej","Anna",
"Barbara","Bartosz",
"Celina","Cezary",
"Dobrawa","Dobiesława","Dobromir","Dorota"
)
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
W tym samym pliku utworzymy funkcję, której zadaniem będzie wczytanie tablicy imion do systemu podpowiedzi. UWAGA. Praca z tablicami wczytywanymi do kontrolek wymaga tworzenia tak zwanych adapterów pośredniczących przy wprowadzaniu danych do wybranych kontrolek. Funkcję zapiszemy w pliku MainActicvity.kt na końcu pliku, poza klasą class MainActivity : AppCompatActivity()
Wskazówka:
fun WczytajImiona_wersja1(aplikacja:AppCompatActivity){
val adapter=ArrayAdapter<String>(
aplikacja.applicationContext,
android.R.layout.simple_dropdown_item_1line,
imiona)
val autoTxt=
aplikacja.findViewById<AutoCompleteTextView>(R.id.autoCompleteTextView)
autoTxt.setAdapter(adapter)
}
Utworzoną funkcję wywołamy w metodzie onCreate()
Wskazówka:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
WczytajImiona_wersja1(this)
}
}
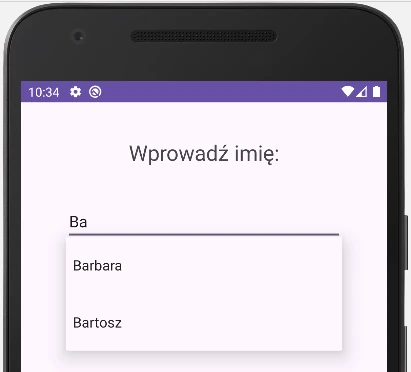
Skompiluj program i sprawdź działanie. Prawidłowo działająca aplikacja przy wprowadzaniu imienia po drugim znaku wyświetla sugestie wyboru imienia. Patrz poniższa ilustracja

Tablica pobierana z pliku zasobów XML
Dużo wygodniejszą metodą oraz bardziej elastycznym rozwiązaniem jest przechowywanie zasobów nie tylko tekstowych w plikach XML. Takie podejście pozwala bardzo szybko zmieniać lub uaktualniać aplikację mobilną. W tym przykładzie wprowadzimy dwie tablice łańcuchów znaków. Jeda będzie zawierać imiona żeńskie, druga imiona męskie.
Przejdź do pliku res/values/strings.xml i wprowadź kilkanaście imion żeńskich i męskich według zasady podanej poniżej.
Wskazówka:
<resources>
<string name="app_name">Podowiedzi AutoCompleteTextView</string>
<string name="wybierz_plec">Wybierz płeć</string>
<string name="kobieta">Kobieta</string>
<string name="mezczyzna">Mężczyzna</string>
<string-array name="imiona_zenskie">
<item>Ada</item>
<item>Adela</item>
<item>Agata</item
</string-array>
<string-array name="imiona_meskie">
<item>Adam</item>
<item>Andrzej</item>
<item>Bogdan</item>
</string-array>
</resources>
Do pliku układu widoku activity_main.xml dodaj kolejne kontrolki. Jedna to typ View (utworzy linię podziału o szerokości 4dp), druga typ Switch (posłuży do wyboru płci).
Obsługa kontrolki Switch
Obsługę kontrolki Switch rozpoczniemy od zmiany tekstu po wykonaniu wyboru płci.
Wskazówka:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//val bt=findViewById<Button>(R.id.)
val view=this.setContentView(R.layout.activity_main)
WczytajImiona_wersja1(this)
//obsługa switcha
val sw1=findViewById<Switch>(R.id.switch1)
sw1?.setOnCheckedChangeListener(
{opcja,isChecked->
if(isChecked)sw1.setText("Mężczyzna")
else sw1.setText("Kobieta")
}
)
}
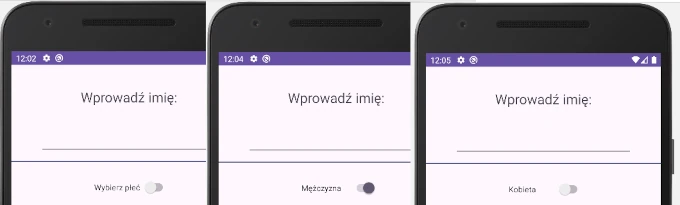
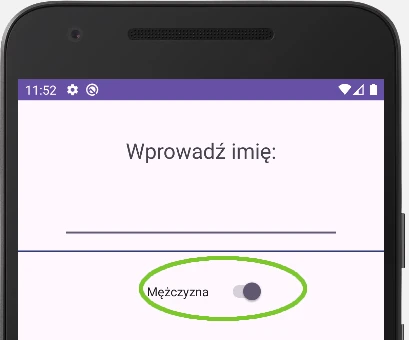
Skompiluj program i sprawdź jak działa zmiana wyboru płci.

Na tym etapie zmienia się tylko tekst w kontrolce Switch.
Zasoby tekstowe zapisane w pliku XML
Powyższe podejście nie jest podejściem poprawnym. Zaleca się korzystanie z zasobów zapisanych w plikach XML. W tym przypadku skorzystamy z danych typu String
Wskazówka:
<resources>
<string name="app_name">Podpowiedzi AutoCompleteTextView</string>
<string name="wybierz_plec">Wybierz płeć</string>
<string name="kobieta">Kobieta</string>
<string name="mezczyzna">Mężczyzna</string>
</resources>
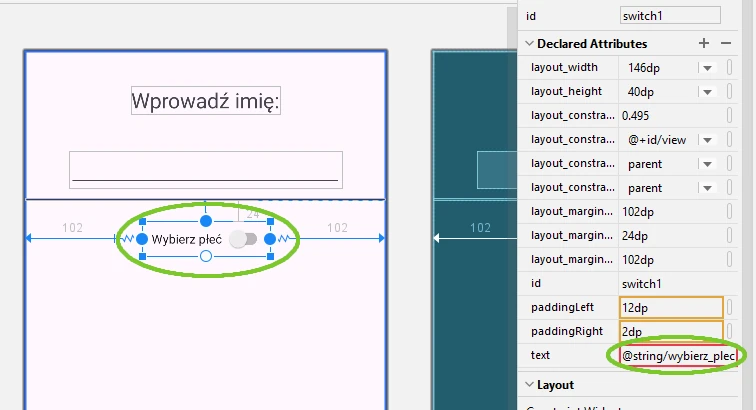
Przejdziemy do edytora widoku układu aktywności. We właściwościach kontrolki Switch ustawimy odwołanie do tekstu z zasobu pliku XML.

W kodzie programu również zmieniamy sposób odwołania się do tekstu przy zmianie wyboru płci.
Wskazówka:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//val bt=findViewById<Button>(R.id.)
val view=this.setContentView(R.layout.activity_main)
WczytajImiona_wersja1(this)
//obsługa switcha
val sw1=findViewById<Switch>(R.id.switch1)
sw1?.setOnCheckedChangeListener(
{opcja,isChecked->
if(isChecked)sw1.setText(R.string.mezczyzna)
else sw1.setText(R.string.kobieta)
}
)
}
Skompiluj program i sprawdź zmiany.
Wczytanie tablicy typu String z pliku XML
Wczytanie tablicy typu String z zasobów pliku XML zrealizujemy funkcją o dwóch pramateriach. Pierwszym parametrem będzie typ aktywnej aplikacji, drugi parametr to indeks. Na podstawie indeksu wczytywane będą raz imiona żeńskie, a drugi raz męskie. Indeks to typ całkowity. Jest indeksem (numerem) zasobów utworzonych tablic imion pobranym z pliku XML.
Wskazówka:
fun WczytajImiona(aplikacja:AppCompatActivity,idTab:Int){
//wczyta meskie gdy idTab=R.array.imiona_meskie
//wczyta zenskie gdy idTab=R.array.imiona_zenskie
val tab:Array<String> =aplikacja.resources.getStringArray(idTab)
val adapter=ArrayAdapter<String>(
aplikacja.applicationContext,
android.R.layout.simple_dropdown_item_1line,
tab)
val autoTxt=
aplikacja.findViewById<AutoCompleteTextView>(R.id.autoCompleteTextView)
autoTxt.setAdapter(adapter)
}
Utworzoną funkcję wywołujemy wtedy gdy użytkownik zmieni płeć kontrolką Switch. Patrz poniższy kod
Wskazówka:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
WczytajImiona_wersja1(this)
//obsługa switcha
val sw1=findViewById<Switch>(R.id.switch1)
sw1?.setOnCheckedChangeListener(
{opcja,isChecked->
if(isChecked){
sw1.setText(R.string.mezczyzna)
WczytajImiona(this,R.array.imiona_meskie)
}
else {
sw1.setText(R.string.kobieta)
WczytajImiona(this,R.array.imiona_zenskie)
}
}
)
}
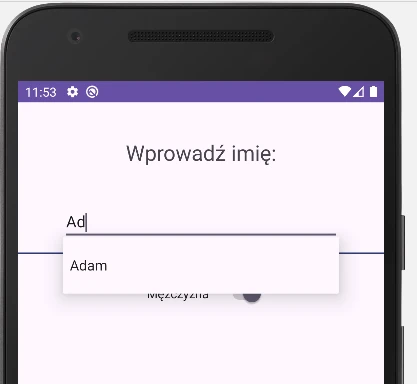
Skompiluj program i sprawdź działanie. Wybieramy płeć męską.

Zostają załadowane imiona męskie

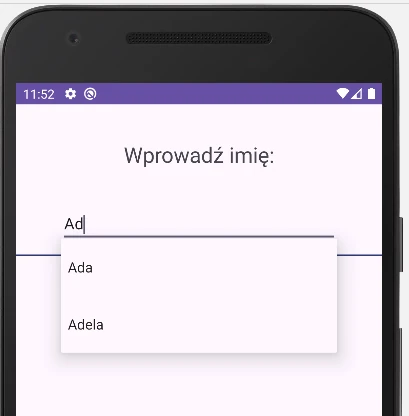
Teraz zmieniamy płeć na żeńską. Wczytują się imiona żeńskie.

Pełny kod rozwiązania
Wskazówka:
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.AutoCompleteTextView
import android.widget.Switch
import androidx.appcompat.app.AppCompatActivity
private val imiona= arrayOf<String>(
"Adam","Ada","Adela","Ala","Andrzej","Anna",
"Barbara","Bartosz",
"Celina","Cezary",
"Dobrawa","Dobiesława","Dobromir","Dorota"
)
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
WczytajImiona_wersja1(this)
//obsługa switcha
val sw1=findViewById<Switch>(R.id.switch1)
sw1?.setOnCheckedChangeListener(
{opcja,isChecked->
//if(isChecked)sw1.setText("Mężczyzna")
//else sw1.setText("Kobieta")
//to samo ale lepiej jest tak
if(isChecked){
sw1.setText(R.string.mezczyzna)
WczytajImiona(this,R.array.imiona_meskie)
}
else {
sw1.setText(R.string.kobieta)
WczytajImiona(this,R.array.imiona_zenskie)
}
}
)
}
}
fun WczytajImiona_wersja1(aplikacja:AppCompatActivity){
val adapter=ArrayAdapter<String>(
aplikacja.applicationContext,
android.R.layout.simple_dropdown_item_1line,
imiona)
val autoTxt=
aplikacja.findViewById<AutoCompleteTextView>(R.id.autoCompleteTextView)
autoTxt.setAdapter(adapter)
}
fun WczytajImiona(aplikacja:AppCompatActivity,idTab:Int){
//wczyta meskie gdy idTab=R.array.imiona_meskie
//wczyta zenskie gdy idTab=R.array.imiona_zenskie
val tab:Array<String> =aplikacja.resources.getStringArray(idTab)
val adapter=ArrayAdapter<String>(
aplikacja.applicationContext,
android.R.layout.simple_dropdown_item_1line,
tab)
val autoTxt=
aplikacja.findViewById<AutoCompleteTextView>(R.id.autoCompleteTextView)
autoTxt.setAdapter(adapter)
}









